18 Inspiring Wireframe Examples for Web Design (Latest 2025)
Are you designing a brand-new website or app? Do not kickstart the design process right away. Take your time to create wireframes. Wireframing will save you a ton of time and resources.
It helps you avoid costly design mistakes, speeds up the design process, and gets client approval quicker. Don’t believe us? Do you think you can ‘figure out’ every design issue without wireframing? Think again.
In this article, we’ll discuss 18 wireframe examples in web design and show you how each type of wireframe can add to your design process. First, let us learn what a wireframe is.
What is a Wireframe?
A wireframe is a foundational blueprint that visually represents the essential structure and functionality of a single screen within a website or application:
- It is a rough two-dimensional skeletal outline of the website or app created in the earlier stages of the digital product design process
- It allows designers to map out the layout and user interface elements without the distraction of colors, images, or detailed graphics
- Initially, wireframes are typically created using simple black-and-white outlines and geometric shapes
- The basic outlines and shapes indicate the placement of navigational components, text, buttons, and other interactive elements
- As the design evolves, the fidelity (level of visual detail) of these wireframes increases
- More details are added to wireframes to better convey the intended user experience
- All the wireframes created during the design process collectively provide a comprehensive skeletal view of the entire product
- They empower stakeholders to understand the flow and organization of content across various screens long before the actual design process begins
This proactive and iterative approach to design helps the team identify potential usability issues in the product early in the design process. That is why creating app or website wireframes is standard practice among professional designers.
When Does Wireframing Take Place?
- Wireframing usually occurs during the exploratory phase of the development process or product lifecycle
- In this phase, the design team assesses the product’s scope, collaborates on ideas, and identifies business requirements
- Insights from user feedback help designers create more refined and more detailed wireframes as the project progresses
Based on when you perform wireframing and their level of detail, wireframes can be divided into three main categories
Low-Fidelity Wireframes
- Low fidelity wireframes are basic sketches of the initial design ideas that serve as a starting point for design discussions
- They lack precise grids or scaling and focus only on explaining the design’s broader layout and content placement
Mid-Fidelity Wireframes
- These are slightly more refined than their low-fidelity counterparts
- They do not feature any colors or intricate graphics
- But they do feature simple design elements like CTA buttons and menus
- Mid-fidelity wireframes may feature actual headings with different text weights (but no actual content)
High-Fidelity Wireframes
- These are the most refined and detailed wireframes
- They are usually made digitally and they feature well-defined layouts with placeholders for text and images
- They explain all navigation paths and user flows within the product
- High-fidelity wireframes may also include accurate dimensions of UI elements based on the target device
What Is the Purpose of Wireframing in Design?
Wireframes serve three main purposes:
Clarifying Design Ideas
- Wireframes help communicate specific features to clients
- Clients may not understand design terminologies like “parallax scrolling” or instructions like “every product page will have a hero image”
- By visualizing these details in sketched wireframes, designers help stakeholders see how they function and interact
- Wireframes allow designers to properly present their ideas and collect valuable feedback from stakeholders before moving forward
Keeping Design Ideas User-Focused
- Are the design ideas optimized to serve user needs?
- Do the design ideas account for the users’ devices and browsers?
- Is the product’s design layout optimized to give users easy access to important features and content?
These are the types of questions and conversations wireframes spark among stakeholders and designers. The insights that come out of these early conversations help designers keep their ideas focused on user needs.
Sharing Design Ideas Quickly
- Wireframes can be sketched with pen and paper within minutes
- Highly polished wireframes can be created digitally using various free-to-use tools within minutes as well
- These aspects of wireframing make it the most time and cost-effective tool for sharing design ideas
Let us go through some prominent app and website wireframe examples to understand the true value of these benefits.
Website and App Wireframe Examples
1. Low-Fidelity Sketch Wireframe for Desktop
- This wireframe is a rough sketch of a website page layout for desktop
- It outlines sections for key elements such as text, images, and calls to action (CTAs)

What Type of Wireframe Is It?
- This is a low-fidelity wireframe
- It focuses on basic layout and structure without detailed design elements
When to Create It in the Design Process?
- Create this wireframe in the early stages of the design process
- Create it right after defining user requirements
How to Create It?
- Use pen and paper or a digital tool to sketch the layout
- Block out areas for text, images, and CTAs
- Include labels for each section to indicate their purpose
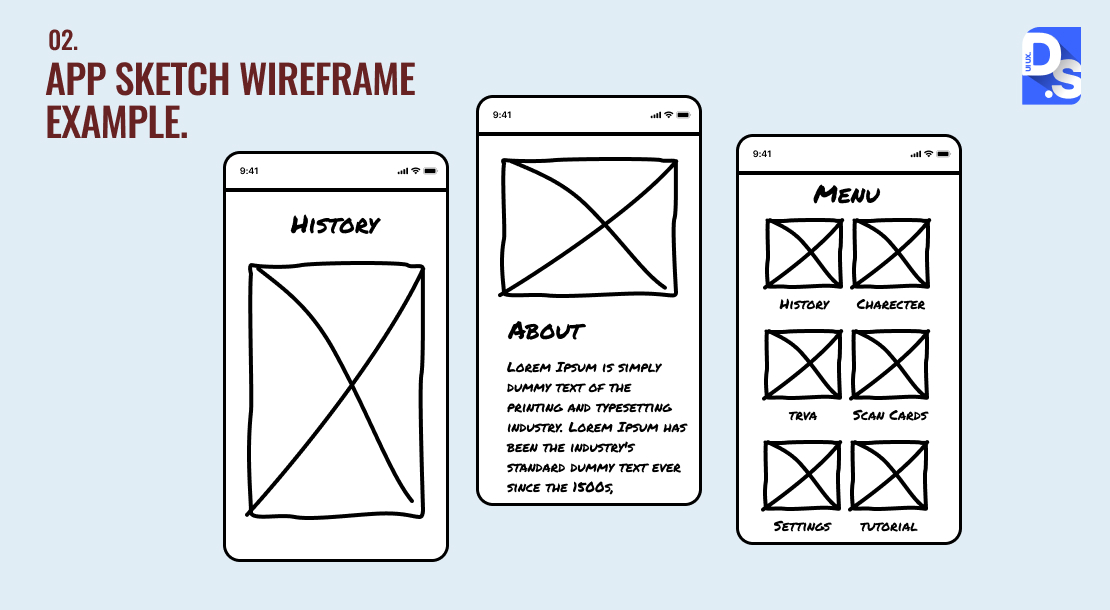
2. App Sketch Wireframe Example
- This wireframe is a hand-drawn sketch of the layout for a mobile website or app
- It shows the basic grids and structure tailored for mobile devices

What Type of Wireframe Is It?
- This is also a low-fidelity wireframe
- It emphasizes layout and functionality specific to mobile interfaces
When to Create It in the Design Process?
- Create this wireframe during the early design phase when defining mobile user experiences
How to Create It?
- Sketch the mobile layout using a pencil or digital tool
- Focus on grids and essential elements like buttons and navigation
- Clearly differentiate sections to reflect mobile usability
- Use tools like Adobe XD or Figma which are great for mobile wireframing
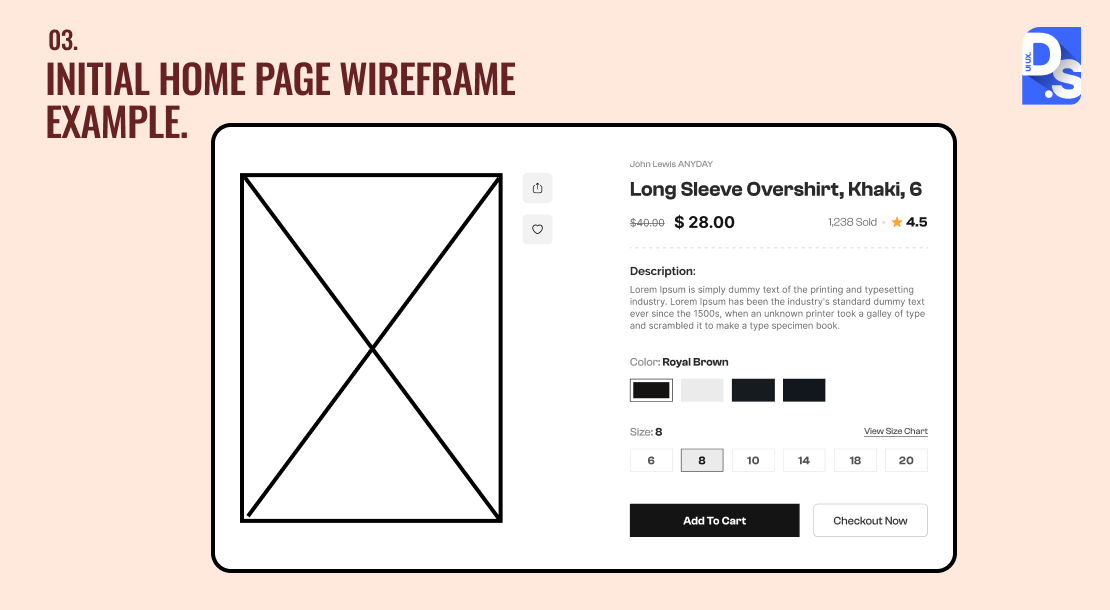
3. Initial Home Page Wireframe Example
- This wireframe represents the layout for the initial home page of a standard eCommerce website
- It outlines the placement of marketing graphics, headlines, and access points for product categories

What Type of Wireframe Is It?
- This is a mid-fidelity wireframe
- It includes more detail than a low-fidelity sketch but does not have final visual design elements
When to Create It in the Design Process?
- Create this wireframe after learning about user requirements from the initial wireframing sessions
How to Create It?
- Begin by sketching the basic layout using a digital tool like Balsamiq or Sketch
- Block out areas for graphics and navigation elements
- Use placeholder text to indicate where content will go
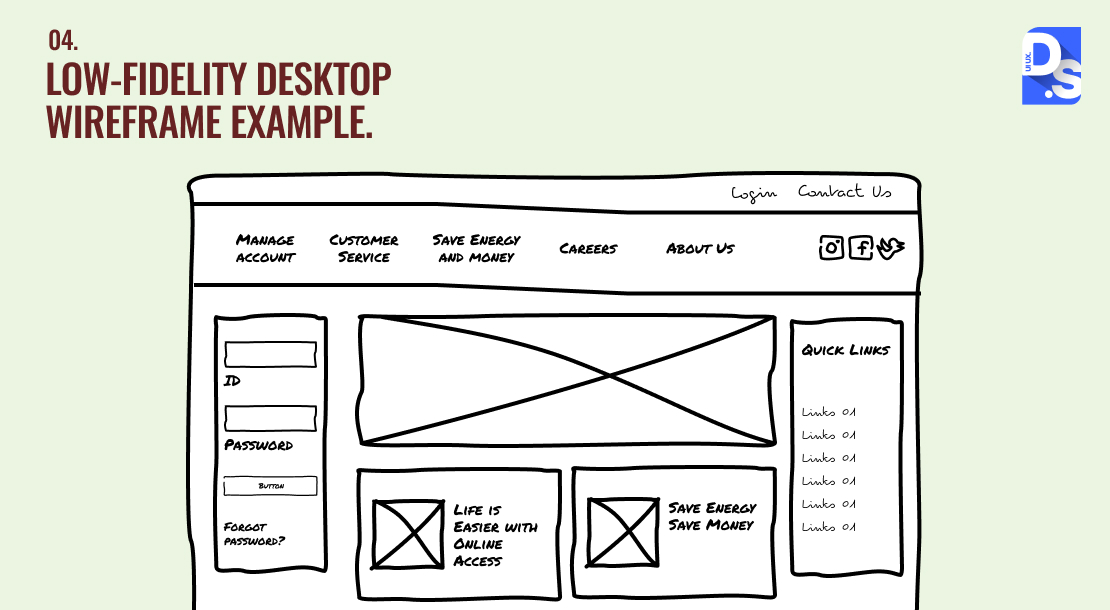
4. Low-Fidelity Desktop Wireframe Example
- This wireframe is a digital representation of a website layout for desktop
- It features simple, descriptive tags and placeholders for content

What Type of Wireframe Is It?
- This is a low-fidelity wireframe
- It focuses on basic structure without detailed design elements
When to Create It in the Design Process?
- Create this wireframe during the early design phase, right after defining user requirements
How to Create It?
- Use a digital wireframing tool like Balsamiq or Axure to create the layout
- Include crossbars in empty boxes to indicate image locations
- Label sections clearly to describe their purpose
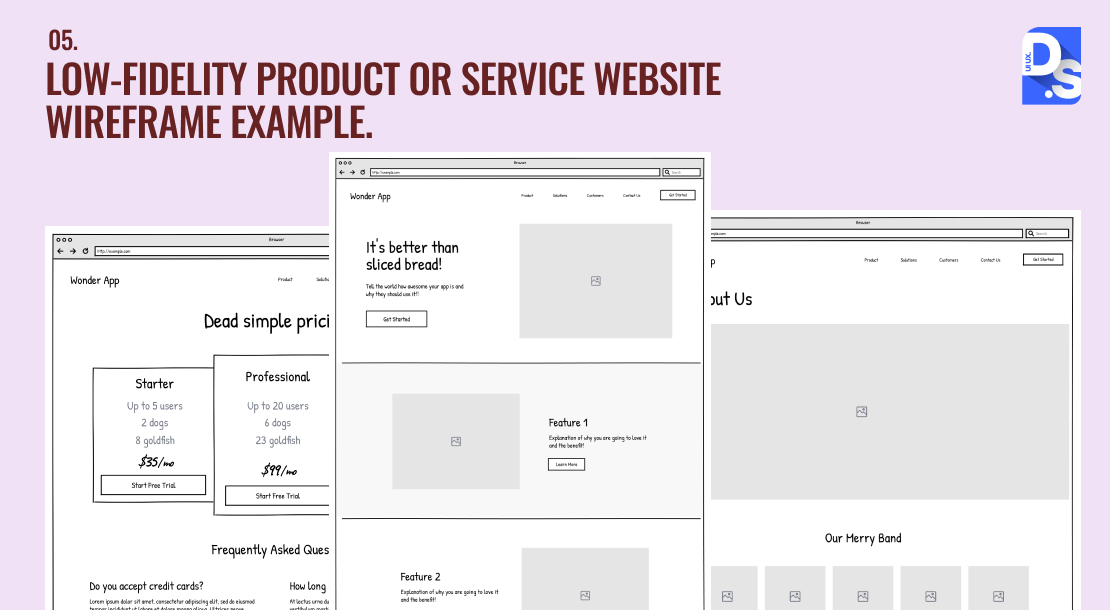
5. Low-Fidelity Product or Service Website Wireframe Example
- This wireframe illustrates multiple-page layouts of a website
- It covers various sections such as products, customer reviews, services, and blog pages

What Type of Wireframe Is It?
- This is a low-fidelity wireframe
- It emphasizes overall structure and layout across multiple pages without featuring any visuals
When to Create It in the Design Process?
- Create this wireframe after initial concepts are defined
- Create it during the planning phase for the entire website structure
How to Create It?
- Sketch out the layout for each page on paper or use a digital tool like Figma
- Ensure each page includes placeholder titles for content and navigation elements
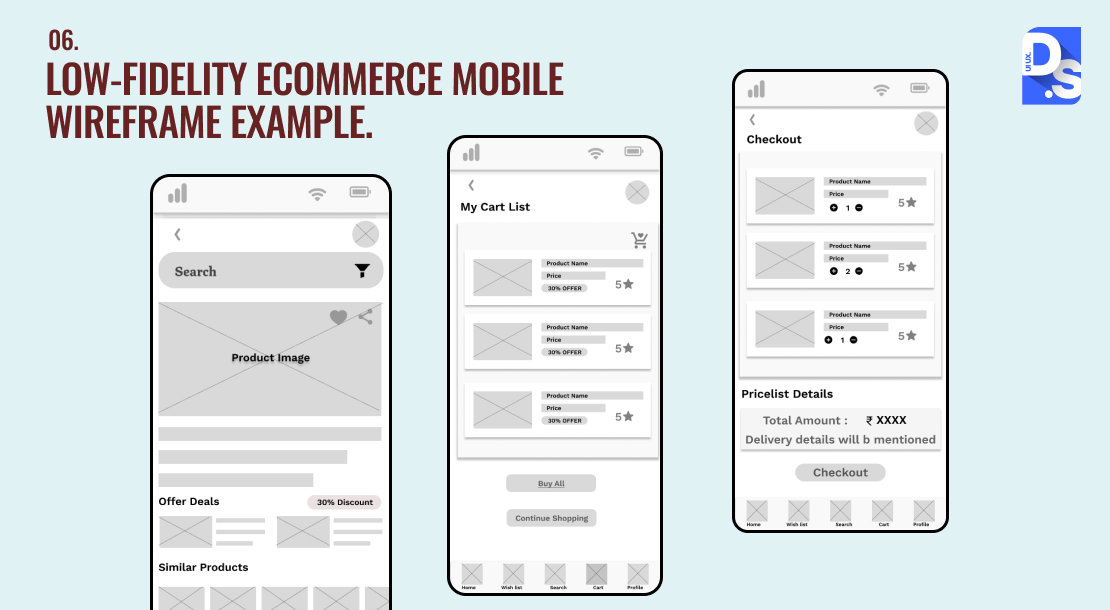
6. Low-Fidelity eCommerce Mobile Wireframe
- This wireframe represents the layout for an ecommerce mobile website
- It focuses only on the key elements necessary for online shopping

What Type of Wireframe Is It?
- This is a low-fidelity wireframe
- It prioritizes layout and functionality specific to mobile users without sharing any intricate design details
When to Create It in the Design Process?
- Create this wireframe when developing or redesigning an eCommerce website, ideally after establishing desktop layouts
How to Create It?
- Sketch the mobile layout using simple shapes and placeholders
- Include essential components like product images, descriptions, and navigation menus
- Ensure all page wireframes are organized in one location for easy reference
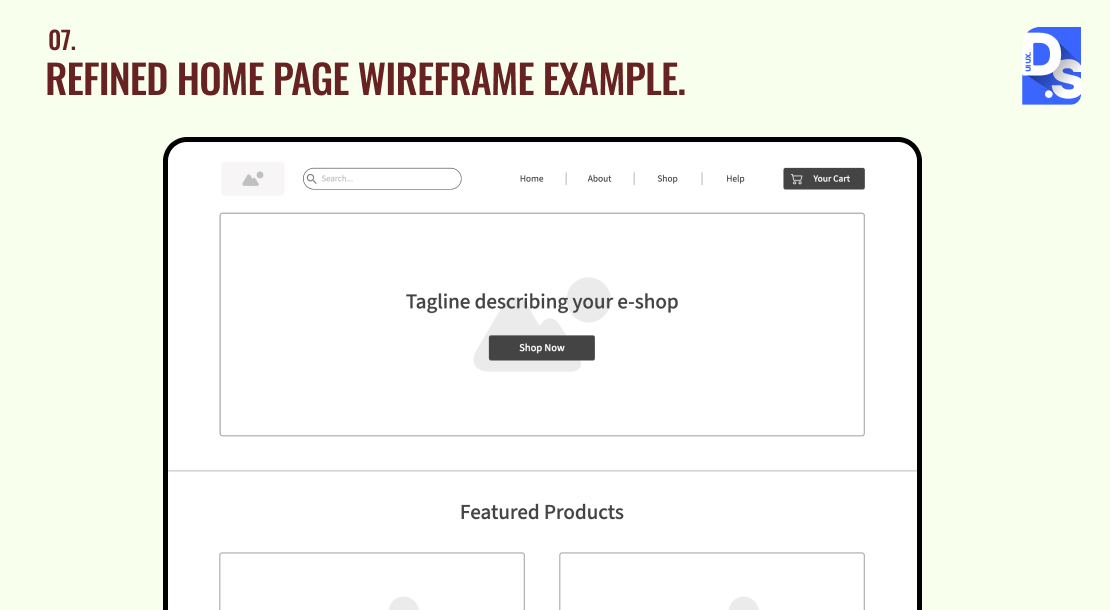
7. Refined Home Page Wireframe
- This wireframe illustrates the refined layout of an eCommerce website’s home page
- It includes detailed sections for navigation, marketing messages, and links to additional content

What Type of Wireframe Is It?
- This is a mid-fidelity wireframe
- It incorporates more detail than a low-fidelity sketch but still uses placeholder text
When to Create It in the Design Process?
- Create this wireframe after initial sketches and client feedback, before moving on to the visual design phase
How to Create It?
- Use a digital tool to layout the home page structure
- Include areas for navigation, marketing messages, and social media links
- Use placeholder text (e.g., Lorem Ipsum) for content that will be added later
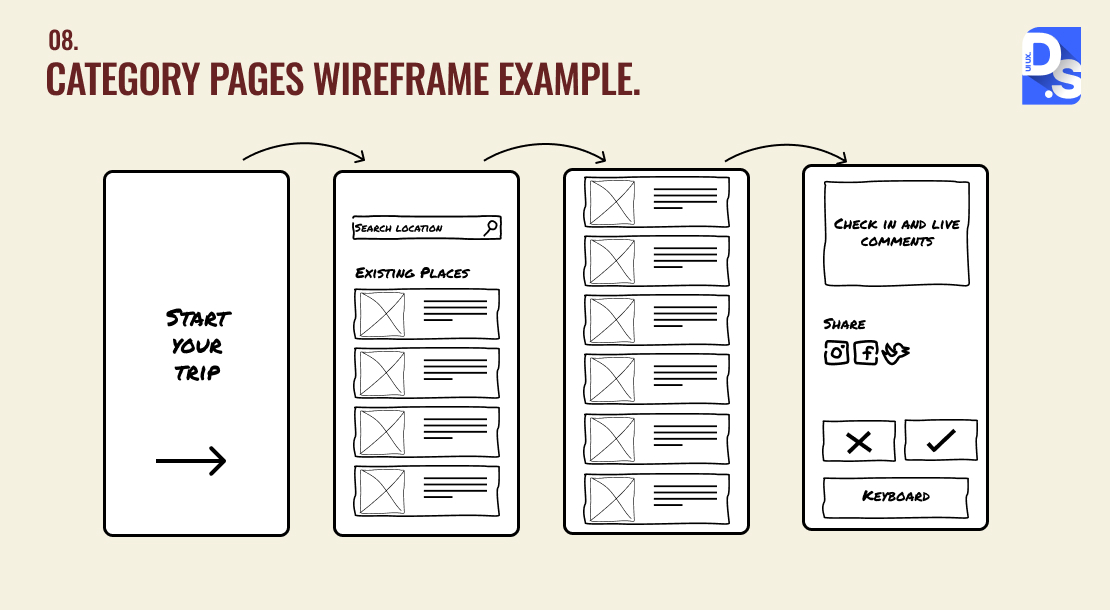
8. Category Pages Wireframe
- This wireframe outlines the layout for multiple category pages on a travel website
- It is designed to display travel offers available in various categories

What Type of Wireframe Is It?
- This is a low-fidelity wireframe
- It provides a basic structure without detailed design elements
When to Create It in the Design Process?
- Create this wireframe after defining the home page layout and during the planning of the website’s category structure
How to Create It?
- Sketch out a template that can be reused across all category pages
- Focus on a three-column grid layout to efficiently display products
- Include placeholders for product images and descriptions
- Use tools like Balsamiq or Lucidchart which are excellent for creating low-fidelity layouts quickly
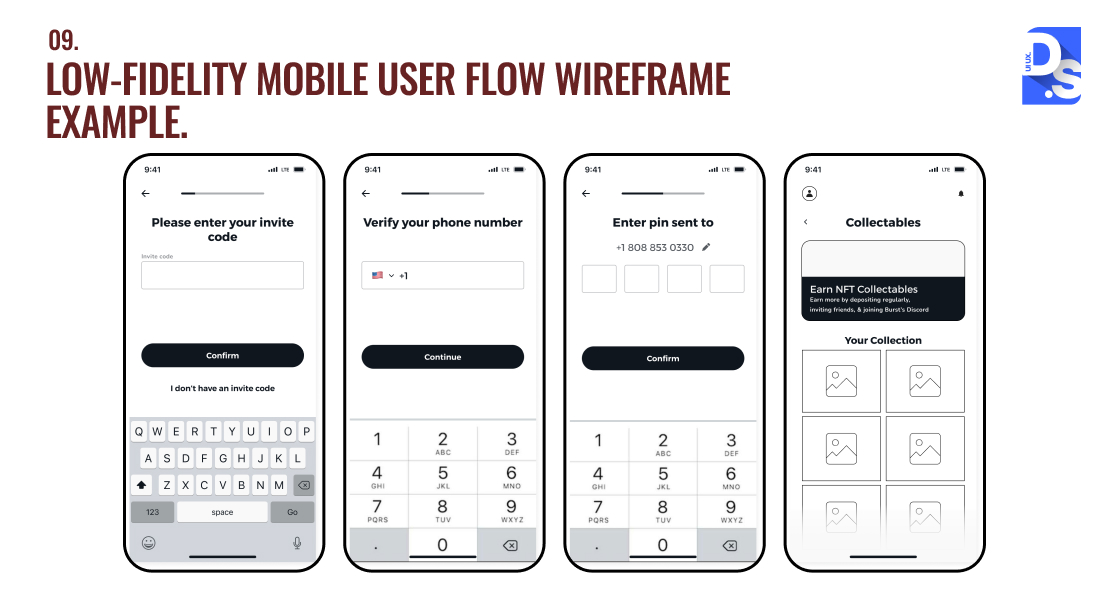
9. Low-Fidelity Mobile User Flow Wireframe
- This wireframe outlines the user flow for requesting a demo on a mobile website
- It visualizes each step a user takes in a low-fidelity format

What Type of Wireframe Is It?
- This is another low-fidelity wireframe
- It focuses on basic layout and user interactions without detailed design elements
When to Create It in the Design Process?
- During the early design phase
How to Create It?
- Sketch the user flow using simple shapes and arrows to indicate navigation paths
- Clearly label each step in the process, such as ‘Request Demo’ or ‘Confirmation’
10. High-Fidelity Business Website Wireframe
- This wireframe represents a business website layout with high-fidelity
- It includes images, copy, logo fonts, and brand colors to reflect the brand identity

What Type of Wireframe Is It?
- This is a high-fidelity wireframe
- It provides detailed design elements that represent the final look of the website
When to Create It in the Design Process?
- Create this wireframe after initial concepts are approved
- Create it right before moving into the development or prototyping phases
How to Create It?
- Use a digital design tool like Adobe XD, Figma, or Sketch to incorporate brand elements
- Add images, text, and color schemes that align with the company’s branding
- Ensure all components are accurately placed according to design specifications
11. High-Fidelity Desktop Interactive Wireframe
- This wireframe is an interactive representation of a desktop website
- It allows users to test navigation and functionality within the design

What Type of Wireframe Is It?
- This is a high-fidelity interactive wireframe
- It combines detailed design elements with realistic functional elements to simulate real user interactions
When to Create It in the Design Process?
- Create this wireframe after completing high-fidelity designs but before full development
- Use it to validate user flows and interactions
How to Create It?
- Include interactive elements like buttons and links that users can click on
- Use prototyping tools like Axure or InVision to simulate navigation paths and user actions within the wireframe
12. Product Detail Page Wireframe
- This wireframe outlines the layout for a product detail page on an eCommerce website
- It displays essential information about each product

What Type of Wireframe Is It?
- This is a mid-fidelity wireframe
- It includes structured elements but uses placeholder text and images
When to Create It in the Design Process?
Create this wireframe after defining category page layouts and before moving to high-fidelity designs
How to Create It?
- Design the layout to include sections for product images, titles, descriptions, prices, reviews, and ratings
- Ensure the ‘Add to Cart’ button is positioned above the fold for easy access
- Use placeholder text for descriptions and other content
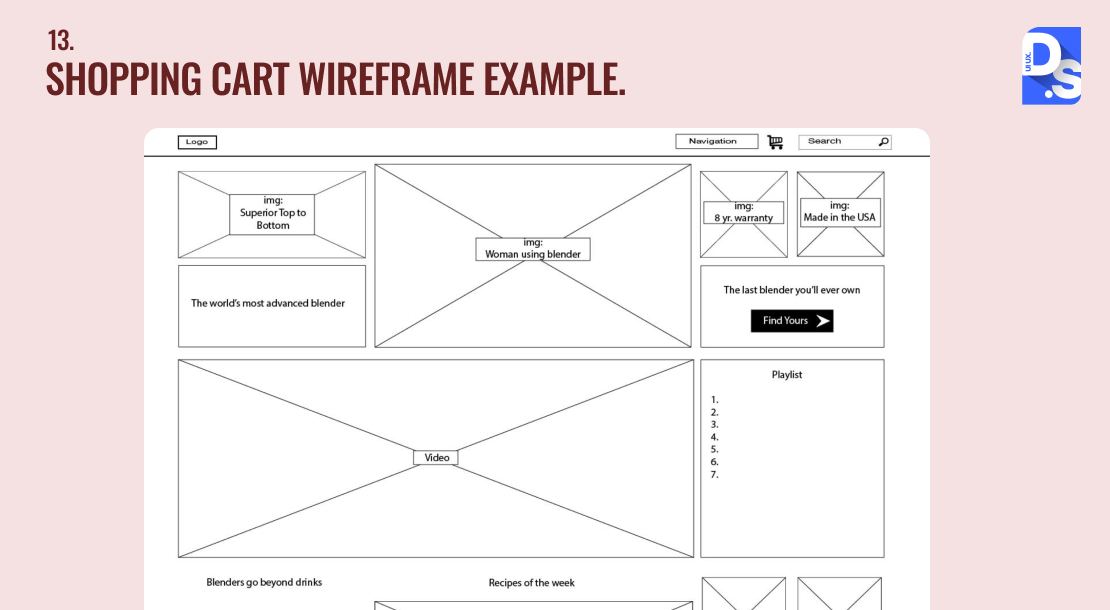
13. Shopping Cart Wireframe
- This wireframe represents the layout of a shopping cart page on an eCommerce website
- It details how users will view and manage their selected products before checkout

What Type of Wireframe Is It?
- This is a mid-fidelity wireframe
- It focuses on functionality and layout
When to Create It in the Design Process?
- Create this wireframe after developing product detail pages and during the planning of the checkout process
How to Create It?
- Outline sections for product details, quantities, prices, shipping information, and total costs
- Include links to return policies and payment security details
- Design it to accommodate varying amounts of data, from one item to multiple items in the cart
14. Podcast App Wireframe
- This wireframe outlines the layout and flow of a podcast app
- It visually represents how users will navigate through the app

What Type of Wireframe Is It?
- This is a low-fidelity wireframe
- It uses simple shapes and stock icons to convey the app structure
When to Create It in the Design Process?
- Create this wireframe in the initial design phase, when defining user flows and functionalities
How to Create It?
- Sketch the main screens of the app using basic shapes
- Include key features like the menu and content blocks
- Add annotations to explain unique functions, such as the Quote icon for recording snippets
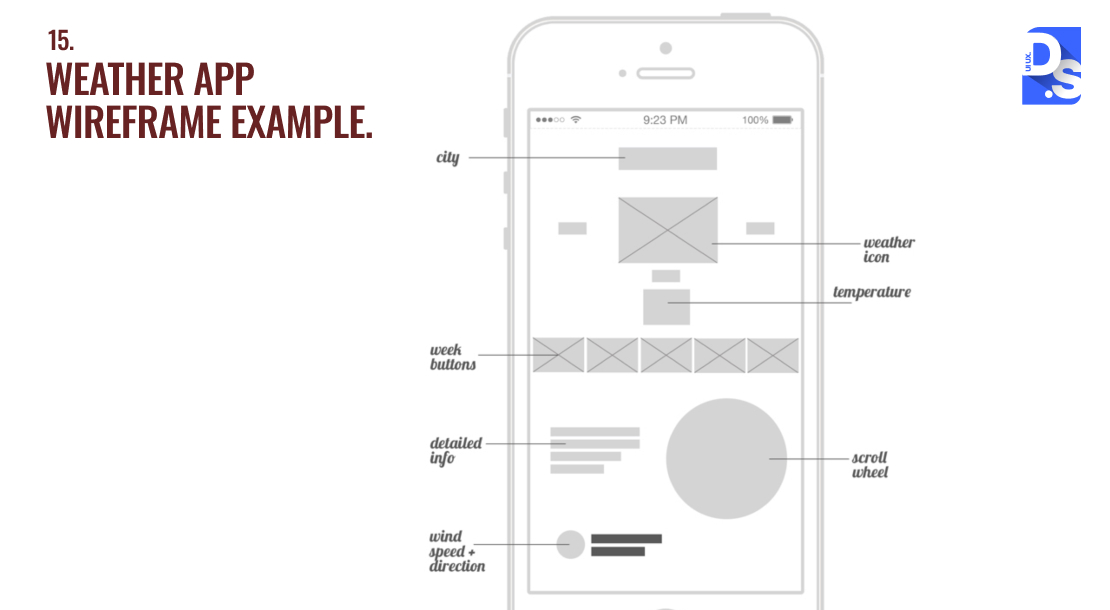
15. Weather App Wireframe
- This wireframe represents a low-fidelity layout for a weather app
- It shows how users will interact with weather data and features

What Type of Wireframe Is It?
- Low-fidelity wireframe
- It focuses on layout and functionality without detailed design elements
When to Create It in the Design Process?
- During the early design phase to establish basic functionality and user interactions
How to Create It?
- Use simple shapes to outline the layout
- Include sections for weather data, icons, and navigation
- Add annotations to clarify features, ensuring stakeholders understand each element
16. Video Library Page Wireframe
- This wireframe outlines the layout for a video library page featuring product reviews and tutorials
- It focuses on how video content will be displayed

What Type of Wireframe Is It?
- This is a mid-fidelity wireframe
- It includes structured elements but uses placeholder content for videos and descriptions
When to Create It in the Design Process?
- Create this wireframe after defining the overall site structure and during the planning of specific content pages
How to Create It?
- Design the layout to include sections for video thumbnails, titles, descriptions, and categories
- Consider how users will access videos from external sites like YouTube or upload their own content
17. Real Estate App Wireframe
- This wireframe outlines the layout for a real estate app
- It shows how users will navigate through property listings and details

What Type of Wireframe Is It?
- A low-fidelity wireframe that uses simple shapes and icons to illustrate the app’s structure
When to Create It in the Design Process?
- After defining user requirements
How to Create It?
- Start with a high-fidelity concept in your mind
- Then simplify it to focus on content and flow
- Use basic shapes to represent key features like property listings and navigation
- Add annotations to clarify unique functions
18. Investment App Wireframe
- This wireframe represents the layout of an investment app
- It displays various screens packed with financial data and trading options

What Type of Wireframe Is It?
- A mid-fidelity wireframe that focuses on functionality and layout and maintains clarity
When to Create It in the Design Process?
- During the planning phase, after initial concepts are defined
How to Create It?
- Outline each screen with a clear visual hierarchy
- Use larger elements for important information and smaller elements for less critical data
- Ensure that the layout remains uncluttered despite the amount of information presented
Conclusion
Now you see why wireframing is so helpful in proactively removing potential obstacles you may face in the design process.
Hopefully, these 18 website and app wireframe examples will help you visualize your ideas clearly and streamline your design process.
If you need more help on understanding about wireframing, check out our blog section. Or, even better – contact us to find out all about our UI UX design and branding services in-house wireframing techniques and how we can help bring your design vision to life..

comments
Add comment