What is Wireframing Used in UI/UX or Web Design?
If you think of a website as a living, breathing organism, its wireframe is the skeleton. It serves as the site’s foundational blueprint, outlining its core structure and functionality before any visual elements are added.
In other words, Wireframes are skeletal frameworks used in web design. They illustrate the layout and arrangement of content and features on a webpage, prioritizing functionality and user experience over visual aesthetics. They serve as a blueprint for the final design.
Think of it as a bare-bones representation of a website’s design structure that focuses solely on the functional details such as the placement of content blocks, sizes of the navigational elements, locations of the call-to-action button, and other vital design-related information.
Unlike finished product mockups, wireframes are devoid of color, styling, and graphics. Wireframing can be done by hand or digitally, depending on the desired level of detail. This simplicity and adaptability make it a valuable asset for every professional web designer.
In the initial stages, basic hand-sketched wireframes can be used to brainstorm ideas and solidify the website’s conceptual framework. As the project progresses, more details can be added to the wireframes by designers, developers, and clients.
That’s why wireframes are seen as the perfect tools for facilitating clear communication and collaboration between different stakeholders. They ensure that everyone is on the same page regarding the website’s intended user flows, core functionalities, and capabilities.
In this article, we’ll explore more benefits of wireframing and explain why this is such a critical process in web design. But first, let us understand what wireframing is in detail.
Understanding Wireframe in Web Design

A wireframe is a low-fidelity blueprint that outlines the core structure and functionality of a single webpage or the whole website. It is initially sketched with basic black-and-white shapes to represent key elements: navigation, text placement, and potential locations of graphics and important elements.
As the design process evolves, these wireframes become progressively more detailed as feedback from designers, developers, and even potential users is incorporated. Details like content layout, text hierarchy, and visual hierarchy are refined with each iteration.
This collaborative process ensures everyone involved is aligned on the website’s intended user experience (UX) right from the start. That is why wireframing typically takes place in the early stages of product development, during the exploratory phase, and is such a critical part of the UX design process.
At this point, designers and stakeholders are brainstorming ideas, testing the product’s scope, and defining business requirements. Wireframes become the first tangible iteration of a webpage, providing a solid foundation for the design process moving forward.
There are three main categories of wireframes, based on their level of detail:
Types of Wireframes in Web Design
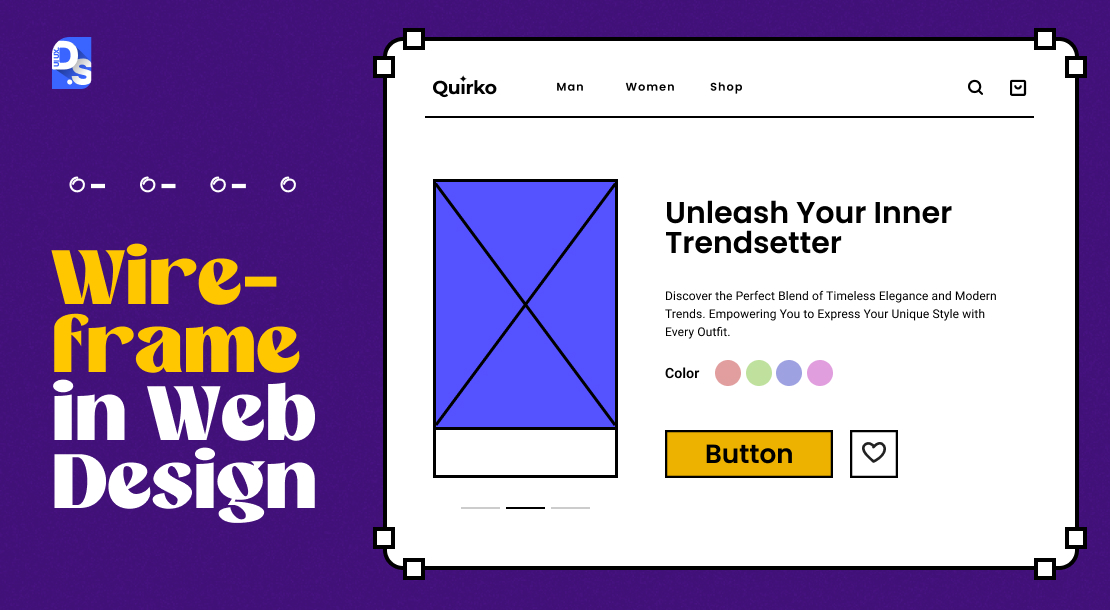
Low-Fidelity Wireframes
These basic sketches serve as a starting point for design discussions. They are rough and may lack precise grids or scaling, focusing on broad layouts and content placement. Think of them as block diagrams with placeholder text and simple shapes, nothing fancy.
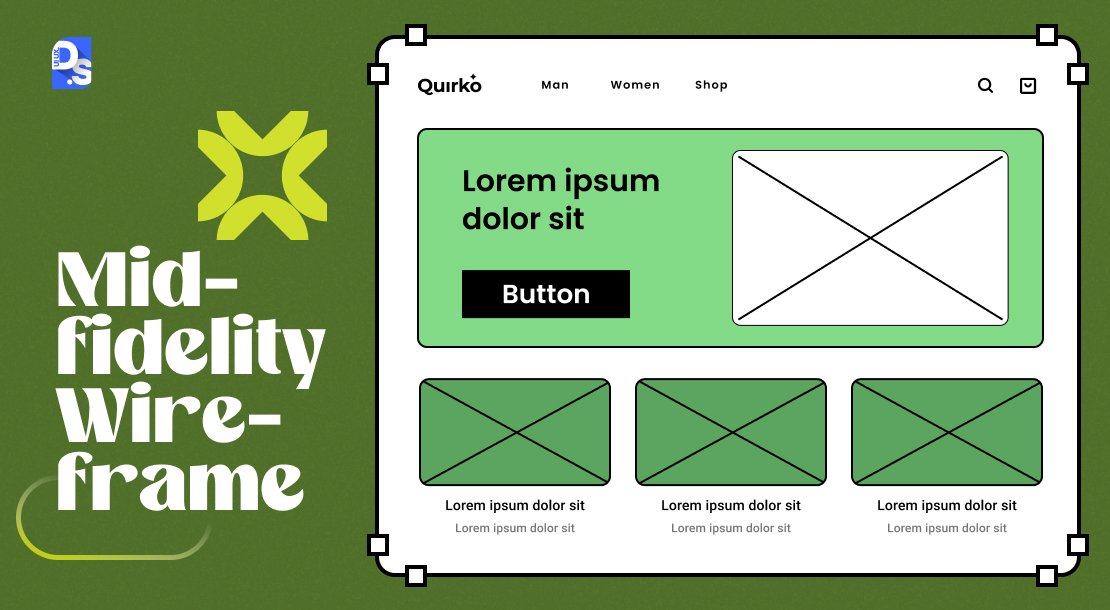
Mid-Fidelity Wireframes
Mid-fidelity wireframes are more refined, showing the webpage layout clearer. Still no color or intricate graphics, but you can see the different website elements – buttons, forms, menus, they are all visually distinct now. Headings and body content might have different text weights, and greyscale variations are used to show which design elements are more important.
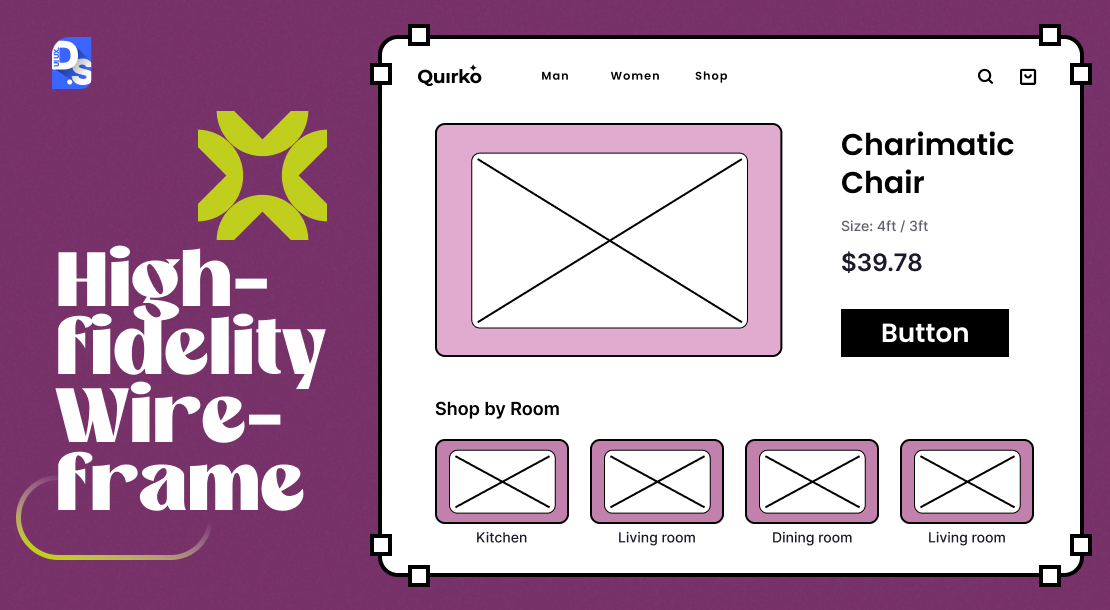
High-Fidelity Wireframes
High-Fidelity wireframes are ultra-detailed ones; they feature pixel-perfect layouts with real content and placeholder images. They are great for user-testing complex stuff like interactive maps or long menu systems. You can even test how users interact with your final web design iteration with these detailed wireframes.
When you create wireframes for your website, it helps transform your design ideas from mere lists of ‘desired features’ into a well-organized structure focused on giving users great experiences. Putting in the work upfront with wireframes makes the whole design process smoother later on. It also helps everyone communicate better.
It is like building a strong foundation for a house before you start decorating the rooms. If you skip that important first step, the whole structure might not hold up as well. But if you take the time to plan it out carefully, the rest of the process goes a lot more smoothly.
Let us assess some wireframe examples. This wireframe focuses on guiding users toward specific products and content. “Access points” throughout the layout lead users to calls to action (CTAs) positioned below the fold. However, the exact wording for the text, navigation menu, and graphics is still not finalized.
Placeholder boxes reserve space for these elements, allowing for further discussion and exploration before the team finalizes this initial design. As the wireframe is refined and the actual page content is integrated, the level of detail and visual quality will naturally increase.
This process will reveal areas where new content might be needed, prompting decisions about sourcing or creating fresh content. The site’s navigation structure and content organization may also be redefined in the updated wireframes.
What’s Included in a Wireframe?
Wireframes are like the architect’s plans before the interior decorator gets involved. So, what exactly goes into these digital sketches? While the level of detail can vary (from rough sketches to more detailed digital mockups), certain core elements are typically present:
- Page Layout: A wireframe clearly defines the arrangement of key content blocks. Where will the header go? The sidebar? The main content area? This establishes the basic structure of each page.
- Navigation: How will users move around the site? Wireframes often indicate the placement and hierarchy of navigation menus, buttons, and links, ensuring a clear path for users to follow.
- Content Placeholder: While the actual content (text, images, videos) isn’t finalized at this stage, wireframes use placeholders to indicate where that content will go. This might be represented by simple boxes or labels like “[image]” or “[headline].”
- Key Functionality: If a page has interactive elements, like search bars, forms, or e-commerce features, the wireframe will mark their location and basic functionality. This helps visualize how users will interact with the site.
- Information Hierarchy: Wireframes illustrate the relative importance of different elements. Larger or more prominent placeholders might indicate more important content, guiding the user’s eye.
- Call to Action (CTA) Placement: Wireframes often highlight the positioning of CTAs, such as “Sign Up” or “Learn More” buttons. This ensures that these crucial elements are strategically placed to encourage user engagement.
It’s important to remember that wireframes are not about visual aesthetics. They deliberately avoid details like colors, fonts, and imagery. The focus is solely on the underlying structure and user flow, ensuring a solid foundation for the visual design that comes later. Think of it as building the house before you choose the paint color – the wireframe sets the stage for a successful final product.
Benefits of Wireframing in Web Design
Wireframing is not just about laying the groundwork for a website’s aesthetics – it is about streamlining the design process and optimizing the user experience (UX). Here’s how:
Early and Cost-Effective Design Refinement
Reviewing and iterating on wireframes, both internally and with clients, is a quick and inexpensive process. Simple tweaks like adjusting header size or rearranging elements can be visualized in minutes, saving time and resources compared to revising a high-fidelity design.

Do not like the size of the main image on the homepage? 2-minutes of tweaking the wireframe instantly addresses your concern. Is the main CTA on the product page being outshined by the brand logo? A quick wireframe adjustment can correct this layout problem.
These seemingly minor changes can translate into major costs when implemented in a high-fidelity design. Aware of this detail, clients and designers might hesitate to voice concerns (about design issues) during the final design stage, due to time and budget constraints.
Wireframing helps create a collaborative environment where constructive criticism is always welcome and design decisions can be freely explored and refined, without incurring extra costs.
Designing Websites for Optimal Readability
Content, whether it is crafted for search engine optimization (SEO) or human consumption can be presented in two ways on a website: either in a visually appealing or in a clunky manner. A prime example of the latter is large blocks of text without clear headings, subheadings, bullet points, images, and other types of formatting. Users will never engage with such content.
On the other hand, well-structured content with clear headings, ample whitespace, short paragraphs, and bullet points, is much more inviting, scannable, and readable. Wireframes allow content creators to experiment with different design elements like fonts, font sizes, and formatting to break up the content and make it easy to scan and digest.
This visual exploration of how the text and other design elements will be placed in relation to each other allows for the creation of a content layout that maximizes readability. The same goes for smaller user interface (UI) copy elements like call-to-action (CTA) buttons.
These text snippets play a crucial role in persuading visitors. Wireframes allow web designers to experiment with different CTA button wordings and placements. They get to correct all UI copy issues in advance and pick the most compelling and conversion-oriented CTA copy.
Facilitates User-Centric Navigation Design
Web design’s ‘success’ or ‘failure’ hinges on the website’s ability to guide users effortlessly to the info they seek. Intuitive navigation is paramount in achieving this goal. On average, users spend only 6.44 seconds focusing on the navigation menu before deciding whether to continue exploring the site. If users struggle to understand your site’s navigation in this short time, they are highly likely to abandon it.

Wireframes offer a powerful solution for this risk. They allow for “virtual test runs” of the site’s navigation. In the low/high-fidelity wireframes, users can assess the ease of locating key pages, determine whether dropdown menus enhance clarity, and evaluate other navigational elements. This early exploration of navigation allows for proactive course correction.
Imagine realizing that your design is un-navigable weeks before your website’s launch. It is akin to discovering a structural flaw in your home months after construction is complete. Fixing navigation issues at this late stage can be costly and time-consuming. With wireframes, you can circumvent that risk.
Stakeholder Alignment
Imagine a client approving a web design project based solely on a few discussions, a sitemap, and a couple of static mockups. That is never going to happen. Wireframes serve as a visual bridge between designers and clients, ensuring everyone is on the same page before diving into the complex and expensive design phase.
Aids in Responsive Design
Wireframes allow designers to rapidly sketch out how content and functionality will adapt across different screen sizes. This foresight enables them to plan for responsive behavior from the very beginning of the design process. After all, responsive design is not about static layouts.
It is about how content adapts and transforms between different screen sizes. Wireframes become a tool to map out this ‘content-choreography,’ illustrating how elements shift, stack, hide, or reveal themselves as screen sizes change.
Designers can experiment with different grid systems, breakpoints (points where layout changes occur), and content-prioritization techniques to create a flexible and responsive website. Designers also get to create mobile-specific wireframes if they want.
Low-fidelity wireframes are quick to create/modify, making them ideal for iterative user testing across various devices and screen sizes. Designers can test multiple responsive wireframe variations to optimize their responsive website’s UX.
Help Web Developers
By providing a clear visual representation of the website’s structure, core functionalities, and content hierarchy, wireframes equip web developers with a comprehensive roadmap. This clarity allows them to grasp the project’s direction from the beginning.
Armed with this knowledge, developers can make cognizant decisions regarding what web technologies to use, what techniques to apply, and processes to achieve the desired outcomes.

For example, suppose the wireframe indicates the need for a complex interactive map. The developer can proactively research and plan for the most suitable mapping API or library to implement that functionality.
Wireframes also serve as reference points throughout the design and development lifecycles. As the project progresses, designers and developers can continually refer back to the wireframes to ensure consistent adherence to the original vision and requirements.
Final Take
There are several strong reasons why wireframing is universally recognized as one of the most essential web design best practices. With just a pencil and paper, web designers can quickly sketch out their ideas and start their projects with total confidence.
Dedicated wireframing tools like Balsamiq and UXPin streamline the process and allow designers to swiftly create highly polished wireframes. Then, tools like Figma, Sketch, and Adobe XD help bring the wireframes to life and refine them into high-fidelity designs.
At Design Studio UI UX, our top web designers leverage the latest wireframing tools to bring world-class web designs to life. By combining traditional methods with cutting-edge digital tools, they craft wireframes that serve as the blueprint for exceptional user experiences!

comments
Add comment