What is Storytelling in UX and How to Use It?
What is Storytelling in UX?
Welcome to our exploration of storytelling in UX design and its crucial role in shaping user experiences. Storytelling in UX design goes beyond functionality; it’s about creating connections with users through compelling narratives. By incorporating storytelling into our designs, we have the opportunity to make digital interactions more engaging and memorable. Join us as we delve into the significance of storytelling in UX design and uncover practical strategies for effectively integrating storytelling to enhance user experiences. Through this journey, we’ll discover how storytelling can transform ordinary interactions into extraordinary journeys that resonate with users on a deeper level.
Storytelling in UX Design
Storytelling in UX design is like adding a touch of enchantment to digital experiences. It’s about crafting stories that grab users’ attention, making their exploration of apps and websites feel thrilling and engaging. It involves the art of crafting narratives that not only capture users’ attention but also make their exploration of apps and websites feel exhilarating and engaging.
Imagine UX design as your friendly guide, sharing stories tailored to resonate with your unique preferences and interests. By deeply understanding what you want and need, designers weave narratives that serve as a guiding light through the digital realm, providing clarity and imbuing each interaction with meaning.
Good storytelling in UX design goes beyond mere functionality; it’s about fostering a sense of connection between you and the digital product or service. It’s like having a trusted companion by your side, enhancing every click and swipe with enjoyment and fond memories. To effectively harness the power of storytelling in UX design, designers focus on crafting narratives that evoke strong emotions and sustain user engagement.
By infusing elements of storytelling into the design process, they create experiences that leave a lasting impact and forge meaningful connections with users. In essence, storytelling in UX design transforms digital interactions into memorable and meaningful experiences, ensuring that users feel connected, engaged, and inspired throughout their journey.
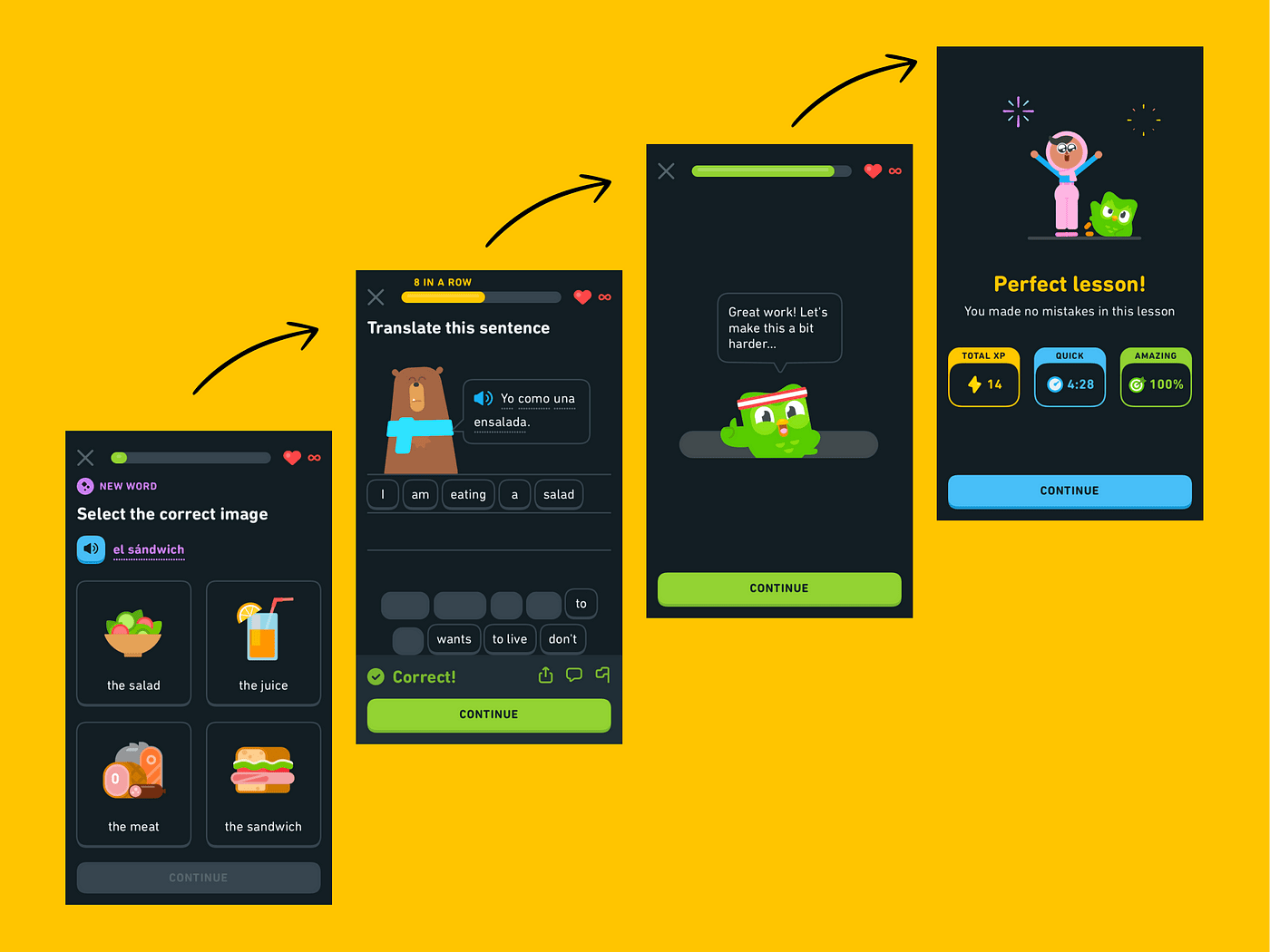
With the careful use of storytelling, UX designers make their users feel engaged and motivated throughout their digital journeys. Take Duolingo, the renowned language education app, as an example. On this app, every user is a ‘main character’ as they begin their digital journey with a clear objective- learning a new language. During the journey, the user will face many challenges like understanding new terminologies or making time for daily lessons.

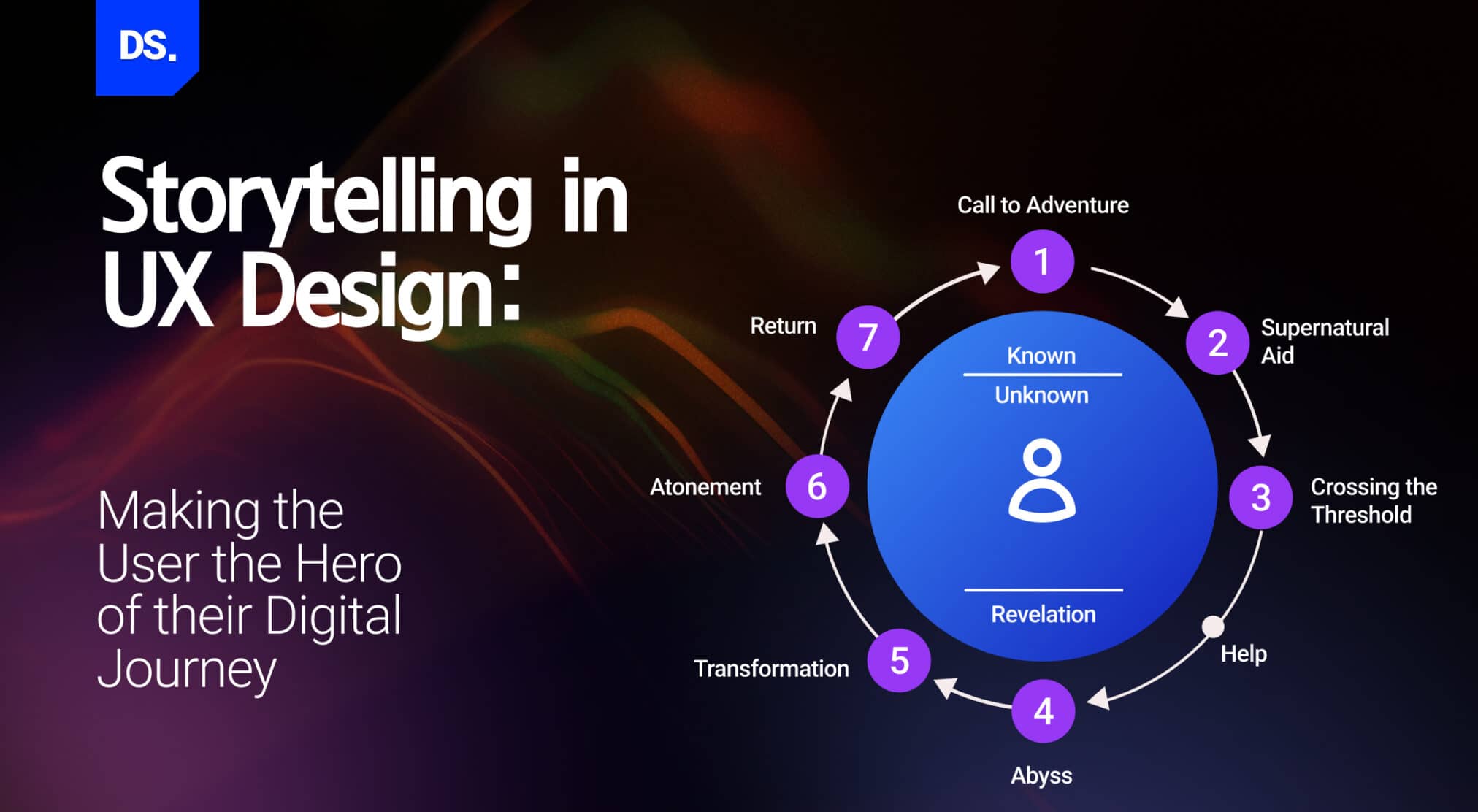
Designers use different types of narrative frameworks and tools to efficiently incorporate storytelling in their designs. These story-based frameworks help them create engaging user experiences that resonate with users on a deeper level, beyond simply satisfying their needs. The Hero’s Journey is one such narrative framework that designers often employ to connect with their target audiences on a deeper level.

Developed by Joseph Campbell, the Hero’s Journey framework is a storytelling template that has been used for decades to create engaging narrative arcs in movies, books, and UX design. By following its clearly defined stages, designers can easily create empathetic and engaging user journeys that make users feel like the main characters of their digital journeys. The designers of Duolingo have effectively used the Hero’s Journey framework to deliver engaging and user-centric learning experiences. Here’s how Duolingo’s UX design can be mapped to the Hero’s Journey framework:
| Stage of the Hero’s Journey | How Duolingo Uses Storytelling in UX Design |
| The Here’s Call-to-Adventure | The Duolingo app’s home page introduces the user to the challenge of learning a new language. |
| The Hero Receives Supernatural Assurance | Duolingo instantly informs the user that it has the perfect mixture of tools and resources they need to succeed in overcoming this challenge. Users instantly get to see the interactive lessons, creative grammatical explanations, and other helpful features they will get access to once they start using the app. |
| Threshold Guardian | Duolingo challenges the user by presenting them with new concepts and tasks related to the language they are learning. |
| The Beginning of Transformation | Users begin to make progress in their language learning journey as they are carefully guided through each lesson. Each language lesson is more challenging and more rewarding than the previous one. Hence, the user starts to feel more confident in their language-learning abilities. |
| Meeting the Helper | Duolingo’s mascot Duo is an interesting and helpful guide that encourages users to keep learning at the end of each lesson. |
| Meeting the Mentor | Duolingo gives the user the chance to directly engage with human experts for tips and advice on how to improve their language learning skills. |
| Challenges and Temptations | Duolingo provides the user with a variety of quizzes, spelling tests, and other challenges daily to keep them on track with their objective. Every challenge is backed up with an appropriate temptation such as badges or points. |
| Transformation | As the user progresses in their language learning journey, they transform into more confident speakers. |
| Revelation | Users have a moment of realization when they realize how much they have learned and how far they have come.Duolingo makes this revelation in the form of a neatly designed progress board that the user can check anytime they want. |
| Abyss | The user may experience moments of difficulty in their language learning journey and remain stuck on the progress board. |
| Death & Rebirth | Duolingo keeps encouraging the user to overcome these challenges in the form of personalized notifications. |
| Helper | Duolingo gives the user access to a worldwide community of language learners. The user is encouraged to engage with other Duolingo users directly on the app and on social media platforms to clarify confusion/questions. |
| Return | The user achieves their language learning goals and returns to their world transformed. Now, the user is ready to take on even more sophisticated language lessons. |
By using storytelling in UX design and effectively employing the Hero’s Journey narrative framework, Duolingo has been able to differentiate itself from its competitors and become the leading language learning app in the world. But, that’s not enough.
How to Use Storytelling in UX Design
A captivating narrative that keeps the user at the center of the design is essential for creating engaging digital products/services. But, it is not enough. For UX designers, understanding the user has to be the primary starting point. Unless you understand your target user, you cannot design a narrative that makes them the hero of their journey. That is why professional UX designers employ “user personas,” a valuable tool for understanding user needs and demands.
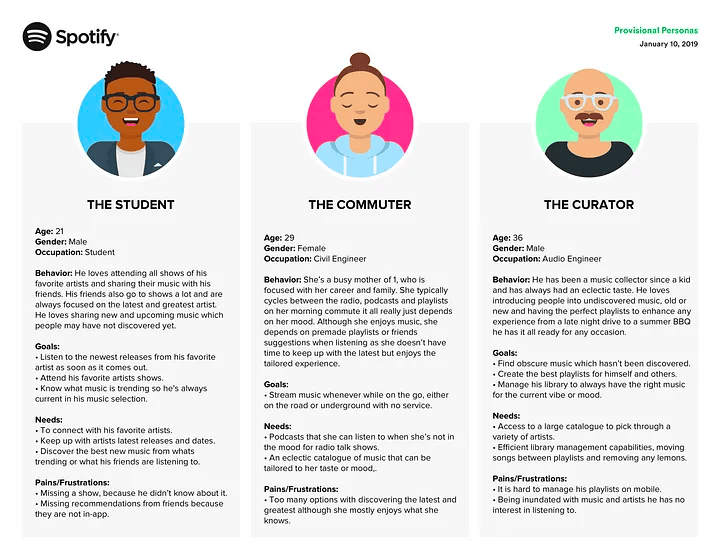
For example, Spotify creates user personas based on listeners’ music preferences/habits. These personas help them offer personalized notifications and curated playlists to large sets of users. These design efforts help the app deliver superior user experiences compared to other apps.

By using personas, designers first get to determine their target user’s preferred visual, design, and communication styles. They also get to create more personalized narratives that closely resonate with the users’ motivations, objectives, and pain points.
Here are all the steps for using storytelling in UX design:
1. Understand Your Users
– Take some time to learn about the people who will use your product. This means finding out things like their age, where they live, and what they like to do.
– You also want to know what problems they might have that your product can help solve. This could be something like needing to find information quickly or wanting to feel safe while using your product.
2. Create User Characters
– Imagine different kinds of people who might use your product. Give them names and personalities, like you would for characters in a story.
– Think about what each character might need or want from your product. For example, one character might be a busy parent who needs to find things quickly, while another might be a student who wants to learn something new.
3. Tell a Good Story
– Once you understand your users and have your characters, it’s time to create a story. This story will show how your product can help your characters solve their problems.
– Start by introducing your characters and the challenges they face. Then, show how your product comes to the rescue and helps them overcome those challenges.
– Make sure your story is easy to follow and keeps your users interested. You want them to feel like they’re part of the story and that your product can really help them.
4. Make it Look Good
– Use colors, pictures, and other things that make your story look nice. This will help keep your users engaged and interested in what you’re showing them.
– Think about how your story looks on different devices, like phones and computers. You want it to be easy to read and understand no matter where your users are.
5. Test and Improve
– Once you’ve created your story, it’s time to see what real users think. Show your story to some people who might use your product and ask them for feedback.
– Listen to what they have to say and use their feedback to make your story even better. This might mean changing things like the colors or pictures you use, or even the way you tell the story.
– Keep testing and improving your story until you’re sure it’s the best it can be. This will help make sure your product is something your users will love to use.
Why is Storytelling Important in UX Design?
Storytelling is really important in UX design because it helps make digital stuff easier to understand and more fun to use. Think of it like telling a good story to a friend – it keeps them interested and makes them want to hear more. In UX design, storytelling is like the glue that holds everything together, helping users connect with a product or service on a deeper level. It’s a way to show people why something matters and how it can make their lives better. With storytelling, designers can create experiences that feel less like boring tasks and more like exciting adventures, keeping users coming back for more.
- Storytelling in UX design builds emotional connections with users, fostering deeper engagement and loyalty.
- It provides contextual understanding by framing the user experience within relatable narratives, helping users grasp the purpose and value of the product or service.
- Storytelling serves as a guiding force, leading users seamlessly through complex processes or workflows by providing clear direction and context.
- It communicates brand identity and values effectively, conveying the essence of the brand and fostering user attachment.
- Storytelling creates memorable experiences that leave a lasting impact on users, increasing retention and advocacy.
- Overall, storytelling enhances UX design by building emotional connections, providing contextual understanding, guiding users, communicating brand identity, creating memorable experiences, and increasing user engagement and retention.
Storytelling in Web Design
Storytelling in web design is a dynamic and effective approach used to engage users and elevate the overall user experience. At its core, storytelling involves the artful integration of narrative elements into the design of a website, encompassing text, imagery, and interactive features to guide users through a captivating journey. One of the key benefits of storytelling in web design is its ability to capture users’ attention and evoke emotions, fostering a deeper connection between the user and the website content. By presenting information in a narrative format, web designers can effectively communicate key messages, convey brand identity, and inspire action.
Moreover, storytelling in web design allows for the creation of more memorable and immersive experiences. Through the strategic use of storytelling techniques, such as compelling visuals, engaging copywriting, and interactive storytelling features, designers can craft experiences that resonate with users on a deeper level. Whether it’s through a visually stunning homepage that sets the tone for the rest of the website, a captivating product showcase that highlights the benefits and features of a product, or an interactive storytelling feature that immerses users in a narrative journey, storytelling has the power to make the website experience more engaging, memorable, and enjoyable for users.
Furthermore, storytelling can help guide users through the website’s content and functionality in a more intuitive and user-friendly manner. By structuring information in a narrative format, designers can create a logical flow that guides users from one section to another, keeping them engaged and interested along the way. Whether it’s through the use of storytelling in the navigation menu, the layout of the website pages, or the sequencing of interactive elements, storytelling helps users navigate the website with ease and confidence.
In essence, storytelling in web design is a versatile and impactful technique that can enhance the user experience in numerous ways. From capturing users’ attention and evoking emotions to creating memorable experiences and guiding users through the website, storytelling plays a crucial role in creating engaging, immersive, and user-friendly websites that leave a lasting impression on users.
User Story-Mapping
A user story map is a visual representation of a user’s narrative. Let us say you are designing an app that simplifies the process of depositing checks for checking account holders. Your design should encourage checking account holders to use your app to deposit checks, instead of going to the bank. The user story map should document all the steps that the target user would take to achieve this objective. These steps include: logging into the app, kickstarting the deposit process, taking pictures of the checks, and entering the final transaction details.
Here’s a well-crafted user story map that visually represents all of these different stages in the app user’s story or journey:
| User Story Step | Required Features | UX Design Considerations | Storytelling Considerations |
| Logging In | Authentication and Authorization | Design a simple login process with minimal stepsUse clear and concise language in all login prompts, Use microcopy to guide users through the login processProvide helpful feedback on how users can change/reset their passwords | The app headline should say something clear and concise: “Deposit checks easily and securely, from anywherein seconds”Use visual cues to guide the user. For example, making the “Login” button bold and bright to make it stand outUse storytelling elements like an animated mascot or a visual that explains how the app cuts the user’s physical distance from the bankFor example, the email marketing app Mailchimp uses a mascot called “Freddie the chimp” to guide users through their journey |
| Beginning Deposit | Check Deposit Functionality | Design an easy-to-follow deposit process with clear instructions & visual cuesCreate a mechanism that allows users to preview their deposit details before submission, Use microcopy to confirm/reject the user’s depositProvide instructions on the following steps | The user opens the app and sees a screen that says “Select your check and take a photo. We’ll take care of the rest”They tap on the screen to begin the deposit process.The user is given clear instructions via animations on how to take a photo of the check. Strong visuals help them understand the info they need to include in the photo (check number, amount of the check, etc.)At each step of the deposit process, the mascot provides helpful tips using humor. The app’s mascot frames the deposit process as a journey that will lead the user to their goal |
| Taking Picture of Check | Camera AccessImage processing | Design an easy-to-use camera interfaceProvide clear instructionsUse image processing features automatically adjust (crop/straighten) the check imageUse feedback and validation to ensure that the photo of the check is acceptable | Using clear and concise language to explain how the check deposit feature is backed by cutting-edge technologyMake each stage of the picture-taking process fun and rewarding by providing visual feedback and using gamification elementsOnce the picture-taking process is complete, reward the user for achieving their objective |
| Entering Transaction Details | Date FieldAmount FieldAdditional Instructions | Make input fields easy-to-useValidate each user input. Use auto-fill features to pre-populate fields Let users freely edit their transaction details before submission Use microcopy to confirm the user’s transaction details | Use visuals (arrows, checkmarks, progress bars, etc.) to inform the user how much further they need to go to complete the deposit process Use language that celebrates the user’s success at each stage. For example, use confetti animations when the deposit process is successfully completed |
This basic storyboard highlights the key interaction-points in the app user’s journey. UX designers create and build upon such storyboards throughout the design process. The end result is a user journey where each sequence of actions leads to an overall narrative where the user successfully achieves their goal.
Use Typography, Imagery, and Color Design
Typography, imagery, and colors are fundamental visual tools that can be used to make a design narrative even more emotion-evoking and complementary to the user’s journey. Designers must choose a font that matches the mood/tone of the UX design story they’re trying to narrate. For example, serif fonts look more traditional and are better-suited for UX design stories that need to be trustworthy or authoritative. Sans-serif fonts are modern and are better-suited for more fun and creative design stories. Designers must also use illustrations, photographs, and digital art that complements the UX story.
Seamless Transitions
To create a seamless story-like experience, designers must make the transitions between all the pages/screens on the design fluid and coherent. When you are narrating a story, you want it to flow smoothly from one point to the next, without any irritating interruptions. The same is true for UX design. When users move from one screen or from one interaction to another, the transition should be seamless, fluid, and clear.
Animation is a great tool for creating such transitions. It can be used to guide users and enhance the overall feel of each on-page interaction. For example, many mobile apps come with the “pull-to-refresh” feature. When you pull down on a page/screen to refresh the content, the app displays an animation that shows the content being refreshed.
This animation informs the user that their action is in progress in an engaging way. Even subtle transitions like going from one section of the menu to another should be packed with engaging micro-animations. For example, let’s say you’re hovering over the navigation menu on a website. The color of each option on the menu should change as soon as you hover over it. These subtle design decisions contribute to the overall design story and help create intuitive user experiences.
Conclusion
In summary, storytelling is super important in UX design. It helps make digital stuff easier to understand and more fun to use. By telling stories, designers can make people feel connected to a product or service, show them why it matters, and how it can improve their lives. Storytelling also makes interactions feel less like boring tasks and more like exciting adventures, keeping users engaged and coming back for more. So, in a nutshell, storytelling is like the secret ingredient that makes digital experiences awesome.

comments
Add comment