Microcopy Importance in UX: Small Details, Big Impact
Learn all about microcopy in apps, websites, and other digital products and its importance in the UX design process. Learn how to write world-class microcopy for your next project.
‘Microcopy’ refers to all the clusters of informative and instructive text within a digital product. While using websites or apps, you must have glanced at some interesting error message or an engaging feedback prompt that instantly impressed you.
That’s what microcopy in UX design does – it instructs and informs users making you feel that you are interacting with actual humans.
Good UX microcopy has a lot of clarity and accurately reveals brand personality. On the other hand, bad microcopy has no personality and confuses the user.

The article discusses everything you need to know about these tiny pieces of text. You’ll understand its role in UX design and how to write high-quality microcopy that elevates your product’s UX.
What is Microcopy in UX Design?
Microcopy refers to the small but super-helpful clusters of text we see on websites, apps, and other digital interfaces. The term microcopy was coined by usability expert Joshua Porter in his 2009 blog titled ‘Writing Microcopy.’ In this blog, he explained that by adding clear and concise instructions to his website’s check-out system, he had solved a major problem for his users.
His customers were having issues with inputting bill address details. So, he added a small piece of text to the main check-out system interface – “Enter the billing address associated with your credit card.” This simple snippet had a mighty impact on his digital product’s usability.
Since then, the term ‘microcopy UX’ has caught on, and rightfully so. People who read Porter’s blog were amazed at how a small string of text helped the usability expert avoid the hassle of designing a new interface.
Today, good microcopy has become an integral part of the UX design process because it can save designers a ton of hassle.
Microcopy also gives digital interfaces much-needed doses of personality. Humanizing digital interfaces makes interactions more memorable, personalized, and empathetic. Microcopy establishes honest dialogues with users in a language representative of the brand.
If the brand behind the interface is serious, the microcopy should reflect that seriousness. If it is looser and more fun, the microcopy should reflect that as well. Overall microcopy in UX serves 4 practical purposes:
- To inform users on what to do next
- To pre-emptively address user concerns
- Add helpful context to a situation
- Reflect the brand’s personality

Examples of Microcopy in UX Design
Microcopy that informs users on what to do next
- Onboarding copy
- Call-to-action buttons (e.g., “sign up”)
- Form field placeholders that provide examples of expected input (e.g., “enter your email”)
- Progress indicators that show users their progress (e.g., “step 4/5 completed”)
- Feedback prompts that request user input (e.g., “rate your experience”)
Microcopy that pre-emptively addresses user concerns
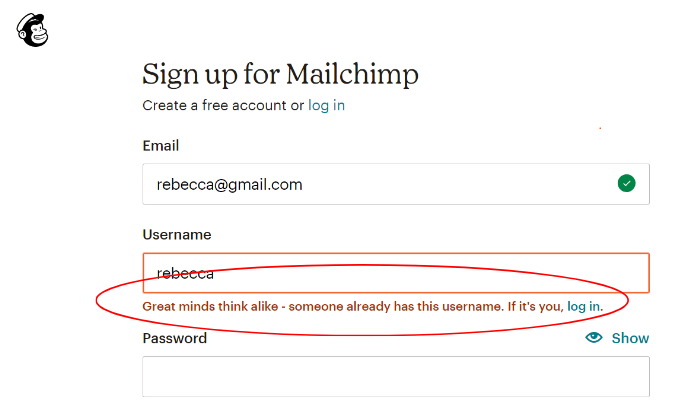
- Error messages (e.g., “invalid password”)
- Success messages (e.g., “your account has been verified”)
- Notifications, warnings, and alerts
- Help text that offers further info related to specific fields or actions
Microcopy that adds helpful context to a situation
- Tooltips that provide additional context when users hover over design elements
- Status updates (e.g., “loading…”, “uploading…”)
- Confirmation messages (e.g., “Thanks for your submission!”)
- Menu labels (e.g., “home”, “settings”)
Savvy UX designers and copywriters add their brand’s personality to all of these different types of microcopy. Here are some examples of the different types of microcopy commonly found in websites and mobile apps. Notice how brands subtly add their personality to the microcopy:
| Microcopy Type | Websites | Mobile Apps |
| Onboarding Copy | Airbnb’s simple search prompt: “Where to?” | Duolingo’s encouraging notification: “Time to practice your French!” |
| Error Messages | GitHub uses a friendly prompt: “Oops! This page doesn’t exist. Try refreshing or go back to the homepage” | Calm’s empathetic message: “Oops, looks like something went wrong – Please try again” |
| Success Messages | Reformation’s celebratory message: “Yay! Your order is on its way!”Spotify confirms with: “You’re all set! Enjoy your music.” | Headspace’s positive feedback: “You did it! Keep up the great work” |
| Call-to-Action Buttons | Grammarly’s persuasive CTA: “Add to Chrome – It’s free!”Firebox creatively states: “Wrap it in Firebox style!” | Duolingo’s playful CTA: “Hoot-Hoot! Let’s go!” |
| Tooltips | Muzzle offers a cheeky tooltip:“Muzzle prevents embarrassing notifications from ruining your screen sharing” | Calm’s informative tooltip: “Tap to start your daily meditation.” |
| Placeholders | Airbnb’s example search:“Try ‘Los Angeles” | Headspace’s friendly placeholder: “What’s on your mind?” |
| Confirmation Messages | Reformation’s message: “Yay! Your order is on its way!” | Calm’s positive feedback: “You did it! Keep up the great work.” |
| Help Text | N/A | Duolingo encourages:“Struggling with a lesson? Tap the lightbulb for a hint.” |
| Progress Indicators | Airbnb’s progress bar: “Step 2 of 5” | Headspace’s meditation timer:“5 minutes remaining” |
| GDPR-related Banners | The Guardian’s privacy notice: “We use cookies to improve your experience on our site.” | N/A |
| Push Notifications | N/A | Duolingo’s motivational notification:“Time to practice your French!” |
| Loading Indicators | N/A | Calm’s soothing loading animation:“Breathing in… Breathing out…” |
| Feedback Prompts | Airbnb’s rating request: “How was your stay?” | Headspace’s survey:“How are you feeling today?” |
| Feature Announcements | N/A | Duolingo’s update message: “New! Practice with a friend in Duolingo Clubs.” |
Role of Microcopy in UX Design
Microcopy is vital for creating digital experiences that users can intuitively understand, without having to do too much reading. It helps users navigate digital interfaces and interact with all the elements inside effectively.
As you can see from the examples above, it also helps brands stick to their existing styles and tones of messaging. Here’s a rundown of all the things microcopy does for the user as they explore and use digital products:
Consult
Instructional microcopy like app guidelines, terms, and conditions, feature explanations, etc., help users resolve major issues they face while browsing the product. This form of built-in, easily accessible, and easy-to-understand consultation makes digital products more user-friendly. By taking the time to write such helpful microcopy, you can avoid spending a ton of resources on customer support in the long run.
Label
All the menu labels, text on buttons, headers, etc., you see on interfaces fall under the category of microcopy. These clear labels let users know exactly what functionalities to expect as they explore different sections of the product and complete specific tasks.
Comfort
Warning prompts, error messages, and feedback prompts that request user input (e.g., “the password you entered is too short”) help reassure users about their journeys. They alleviate user concerns, reduce frustration, and support users through potential friction points.
Clarify
Microcopy also helps clarify the consequences users will face after they take specific actions. For example, if you reload a webpage while filling out a form, the website or the browser itself might send a message that says, “All inputs will be deleted. Are you sure you want to reload?”
Branding
Once users read two or three pieces of microcopy, they get a clear idea of what type of experience they are in for. If the microcopy is clear, helpful, and in line with what users expect from the brand, their experiences will be consistent, cohesive, and memorable from start to finish.
Promote
Well-written call-to-action buttons, product instructions, or feature descriptions always leave an impression on users. Be it Grammarly’s CTA that says “Add to Chrome – It’s free!” or Headspace’s brief feature description that says “Guided meditations for every situation” – microcopy can promote offers and entice users to intensify their engagement or make purchases.
UX Microcopy vs. UX Writing
Microcopy writing is a subset of UX writing. Microcopy is typically minimalist and focused on making user interfaces easier to understand by adding context to immediate user interactions. The effectiveness of microcopy lies in its ability to communicate critical information succinctly.
UX writing is a much broader field that focuses on all the pieces of content – big or small, that users encounter throughout their journey. This includes microcopy, help articles, FAQs, product descriptions, etc. Here’s a summary of the differences between the two fields:
| Aspect | Microcopy | UX Writing |
| Scope | Focuses on concise, actionable text within the interfaceCreated during the UI design phase and updated as needed | Includes all written content related to the user experienceDeveloped throughout the product lifecycle, from ideation to ongoing updates |
| Function | Facilitates immediate user actions and clarifies interactions | Guides users through their entire journey with the product |
| Content-Length | Typically, very brief, often just a few words or sentences | Can include longer explanations and narratives for context |
| Collaboration | Created in the context of UI design, closely tied to the design processWritten by UI designers or UX writers focused on interface text | Involves collaboration across design, research, and product management teamsThe whole process is overseen by a dedicated UX writing team |
| User Focus | Concentrates on usability at the moment of interaction | Considers the user’s entire experience and journey with the product |
Before crafting any copy, UX writers define the brand’s voice and tone. They instruct microcopy writers to stick to their guidelines and the existing content style guides of their client’s brands.
Microcopy Writing in the UX Design Process
Microcopy is not something that UX designers or UX writers think of after they have designed the final layout of their product. They focus on it right throughout the UX design process, from research to testing:
Research
During the research phase, UX writers determine the tone and voice of the microcopy. Through interviews, surveys, and usability tests, they learn what type of language and terminology suits their user base. UX writers also use this stage to identify all potential gaps in their product’s content and user journeys where microcopy can be strategically inserted to improve the UX.
Design
In both low and high-fidelity design phases, microcopy is crafted alongside UI elements. UX writers create text for buttons, labels, error messages, etc. as designers create corresponding design elements. None of this text is permanent. It keeps getting refined as the design evolves. The refinement stops when the microcopy is fully aligned with all the user flows.
Prototyping
During the prototyping stage, microcopy is integrated into interactive mockups. Stakeholders assess the realistic microcopy and determine whether it effectively communicates essential info. Some designers test different versions of microcopy on different prototypes to see which versions resonate best with stakeholders and test users.
Testing
In the testing phase, microcopy is evaluated alongside other interface elements, usually with A/B and usability testing.
Implementation
Once the design is finalized, microcopy is implemented in the live product. Once the microcopy aligns with the overall branding and UX, it is finalized for publishing.
Maintenance
Post-launch, microcopy can and should be changed to meet evolving user needs and new features. Constantly testing and revising microcopy is one of the most important UX writing best practices. It keeps the microcopy relevant and fresh.
How Microcopy Improves the UX
To understand the critical role of microcopy in UX design, we just need to look at what happens when a website or app has poor microcopy or no microcopy at all. Imagine if all the labels in your favorite app were unclear and confusing. All the instructions were too verbose and the tooltips were vague, tone-deaf, and non-empathetic.
How long would it take for you to stop calling this app your favorite? Probably less than three minutes. If the vague and unclear microcopy misguides you into taking unwanted actions within the app, it would take less than a minute for you to feel angry and confused. Poor UX microcopy can cause frustration. Lack of any microcopy at all can also do the same.
For example, let us say an onboarding webpage is asking you to type in a password. After 10 tries and 10 red error signals, you finally realize that the website does not accept passwords shorter than 8 characters.
Wouldn’t your UX have been ten times better had the site shared this password-related requirement in the form of a short microcopy, right after your first input?
When users experience these frustrations, they usually never return. That’s why crafting high-quality microcopy is so vital in modern-day UX design. It can increase user engagement, boost user trust, and help a product stand out by enabling friction-free user experiences. Here are some other ways microcopy improves the user experience:
Enhance User Understanding
Microcopy clarifies how to use features, helping users navigate the interface effectively.
Guide User Actions
Well-placed microcopy, such as call-to-action buttons, prompts users to take specific actions. Phrases like “Trials are Free Now” encourage engagement and conversions.
Build Trust
When users receive empathetic messages during errors or challenges, they feel understood and supported. Friendly and supportive microcopy fosters a sense of security.
Increase Engagement
Microcopy can drive user engagement by prompting users to explore features. Contextual prompts can even encourage users to revisit underutilized functionalities.
Improve Accessibility
By using simple, clear, and concise language and avoiding jargon, microcopy ensures that all diverse user groups can understand and freely interact with the product.
Facilitate Onboarding
Step-by-step instructions and friendly guidance can flatten the learning curve and encourage rapid adoption and onboarding microcopy.
Encourage Habit Formation
Microcopy can nudge users to develop habits by reinforcing actions. For example, reminders to log in or complete tasks can help users establish routines within the app.
Reflect Brand Personality
Microcopy reflects the brand’s voice and personality, making interactions more consistent, engaging, and memorable.
How to Write World-Class Microcopy

Start Early
Involve microcopy writers early in the design process. Treating UI text as an afterthought can lead to issues like mismatched content length and unclear messaging. Early involvement allows writers to identify potential design flaws and align text with the brand’s voice.
Define Brand Voice and Tone
Before writing, establish the brand’s voice and tone. Stick to these guidelines with all UX writing efforts.
Be Clear and Concise
Avoid jargon and use plain language that users can easily understand. Prioritize user needs over promotional content. Use active voice and short sentences. Remember, most users will only read less than 20% of all the content in your product – including the microcopy.
Anticipate Users’ Needs
Identify potential pain points throughout the user journey. Add clear, instructive, and explanatory microcopy wherever you think the confusion may arise.
Use Action Verbs
Use specific action verbs like “connect” or “save” instead of vague terms like “configure.”
Option to Skip
Give users the option to skip non-essential microcopy, especially during the initial onboarding stages. Not every user will appreciate the step-by-step walkthroughs.
Add Brand Personality
Use natural and conversation-style language that resembles the back-and-forth we see when two humans communicate.
Test and Iterate
Regularly learn what types of actions or steps users are struggling with. Keep refining the microcopy accordingly.
Keep Learning About Microcopy Writing Trends
Just like certain UI UX trends gain and lose popularity with time, so do microcopywriting trends. Some notable trends of today include:
- As attention spans shorten, brands are increasingly relying on shorter and shorter microcopy to convey messages succinctly
- Microcopy is becoming more personalized thanks to all the data apps and websites collect
- Brands are adopting a more empathetic, conversational, and relatable tone in their microcopy. This style of writing makes brands appear more approachable.
- As AI tools become more prevalent, microcopy is being crafted to work alongside AI-powered functionalities. Writers are learning to create content that complements AI interactions
- Microcopy today must fit seamlessly within the product’s overall visual design. That is why involving writers early on in the design process is so important.
Conclusion
Hopefully, this guide will set you on a path to effective microcopy writing. To learn more about this process, speak directly with Design Studio’s UX team! We’ll explain how shrewd microcopywriting can make a dull interface full of life!

comments
Add comment