Ecommerce Web Design: Process, Importance & Trends
What is E-commerce Web Design?
Ecommerce web designing is the process of creating an online store that provides an exceptional user experience and drives sales.
It involves a comprehensive approach that considers the entire customer journey, from product discovery to checkout and beyond
By investing in building a world-class eCommerce website, eCommerce brands can deliver engaging and conversion-focused shopping experiences
Hence, every leading eCommerce brand invests heavily in professional custom eCommerce website design.
If you are in the world of eCommerce, your website is your storefront, and it needs to be perfect, amazing products and marketing won’t save a poorly designed website
Your online store needs to be visually appealing, user-friendly, and designed to convert every visitor into a customer
Want to design your own store similarly?
- This article will give you a crash course in eCommerce web design
- We’ll break down the key building blocks of an eCommerce website’s design
- We’ll show you how to design online stores that drive sales
The Building Blocks of E-commerce Web Design
So, you have got the foundation for your online store – a clear vision and target audience
Now, let us talk about the building blocks that will turn that vision into reality:
Define the Business Goals and Target Audience
Ecommerce web design starts with defining your business goals and target audience
- Clearly outline what the e-commerce site aims to achieve
- Mention specific goals like increasing sales by 4% each month
- Identify the specific demographic groups that the site will serve
- Understand their online shopping preferences, behaviors
Why It is Important
- A strong understanding of project goals and audience needs shapes the overall design strategy in the right way
- Clear goals help set the tone for the project
How to Do It
- Use surveys, interviews, and analytics to gather insights about potential customers.
- Set SMART Goals for your e-commerce site.
- Develop detailed profiles of ideal customers to guide design and content decisions
Take Wayfair, as an example:
- When they redesigned their website, they did not just wing it
- They first pinpointed their ideal customer (think: furniture lovers, home decorators)
- They aligned their design plans with clear business goals
User Research
- Next, gather insights about your target audience to understand their behaviors, preferences
- Identify what users require to feel confident and satisfied while online shopping
Why it is Important
- Understanding user needs drives effective design choices that enhance usability
- Identifying pain points helps address issues that lead users to abandon their carts.
- Tailoring the shopping experience based on user insights fosters more engagement
How to Do it
- Conduct surveys and interviews to understand user experiences and expectations directly
- Test prototypes with real users to gather feedback on design elements and interactions
- Use analytics tools to observe how users navigate the site
- Identify all drop-off points
Take Zappos as an example:
- This structured, research-based design approach has given Zappos a competitive edge
- The Zappos design team regularly conducts usability testing
- They routinely refine their website’s design based on what the tests reveal
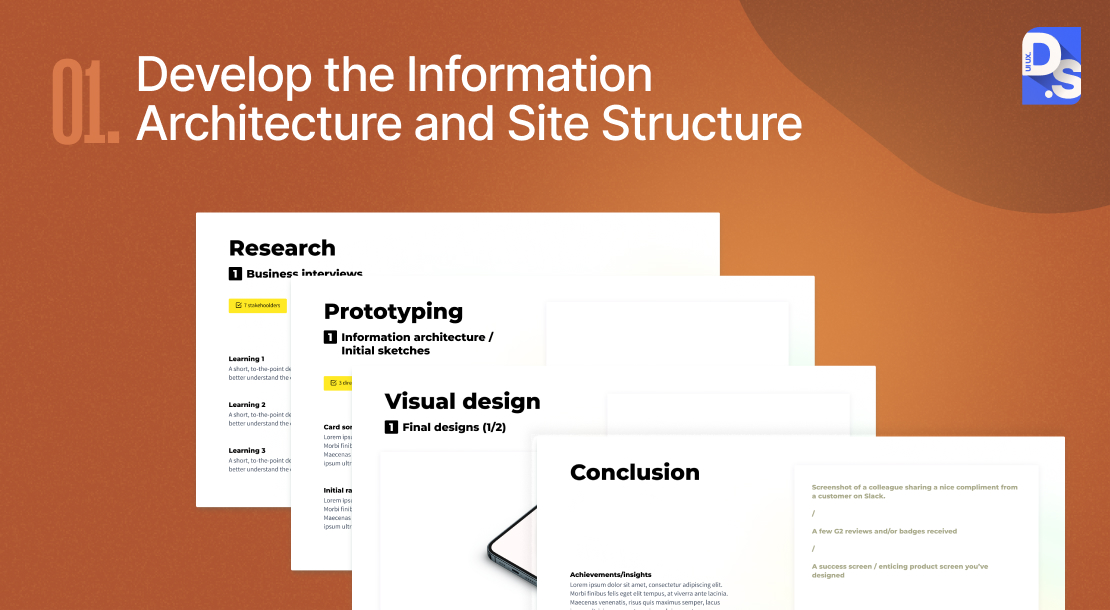
Information Architecture and Site Structure
- Next, clarify how you’ll organize and categorize content on your e-commerce website
- You’ll also have to define the Site Structure, i.e., the hierarchy of pages that guide users through the shopping experience
- The goal is to facilitate easy navigation

Why It is Important
- A clear structure helps users find products quickly, improving their overall UX
- An organized layout prevents confusion
- When customers can easily locate items, they are more likely to complete purchases
How to Do it
- Organize products into intuitive categories and subcategories (e.g., furniture types like sofas or lamps)
- Design a straightforward menu that allows users to browse easily without feeling overwhelmed
- Include a robust search feature that helps users find specific items quickly
West Elm exemplifies effective information architecture
- Their website features a clear layout where furniture categories (like sofas) and subcategories (like sectionals) are logically arranged
- This thoughtful organization enables customers to find what they need quickly
By creating a similar information architecture and site structure for your e-commerce site, you too can create a user-friendly digital shopping environment. This is the power of well-planned information architecture in eCommerce web design.
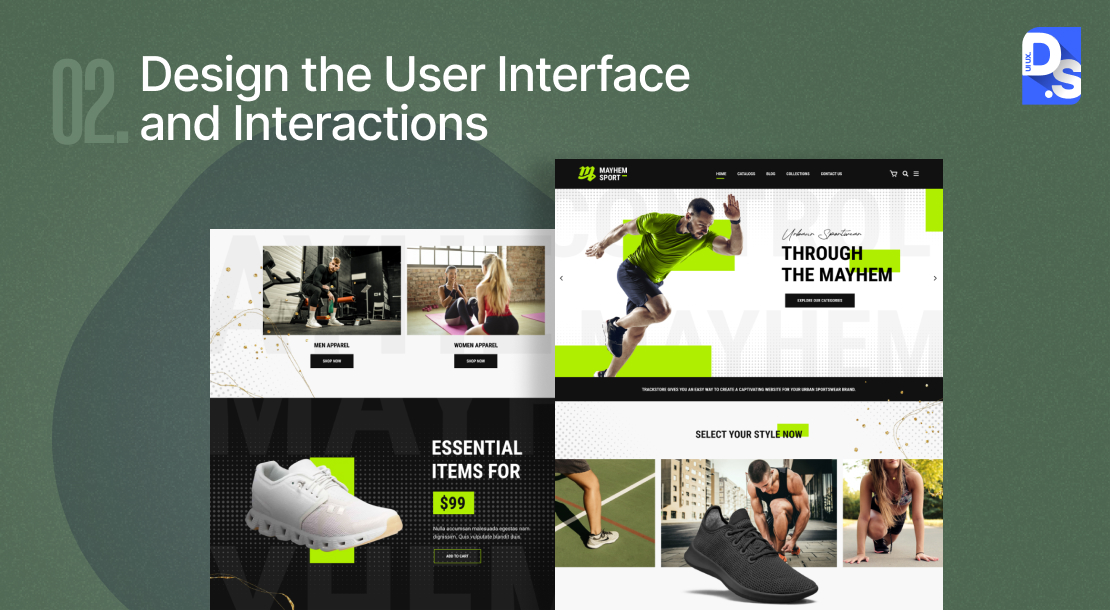
The Website Interface (and all the Interactions on it)
- Next, create the visual layout and interactive elements of your e-commerce site
- Consider all the ways in which users will interact with the UI
- This includes all microinteractions, CTA buttons, hovers, and swipes

Why it is Important
- A well-designed UI draws customers in
- Engaging interactions throughout the shopping journey can slowly guide users toward the ‘buy’ button
- A clear and organized product/service layout will prevent users from feeling lost
How to Do It
- Create webpages with clear and logical visual hierarchies and information structure
- Add sharp, detailed product images to each page (especially the homepage)
- Add zoom and 360-degree views to all product photos
- Color palettes, fonts, and other key design elements should align with your existing brand identity
- Make all Call-To-Action buttons stand out
Anthropologie exemplifies exceptional e-commerce website interface design; their online store features:
- Stunning lifestyle imagery
- Detailed product descriptions
- A few, well-designed interactive elements
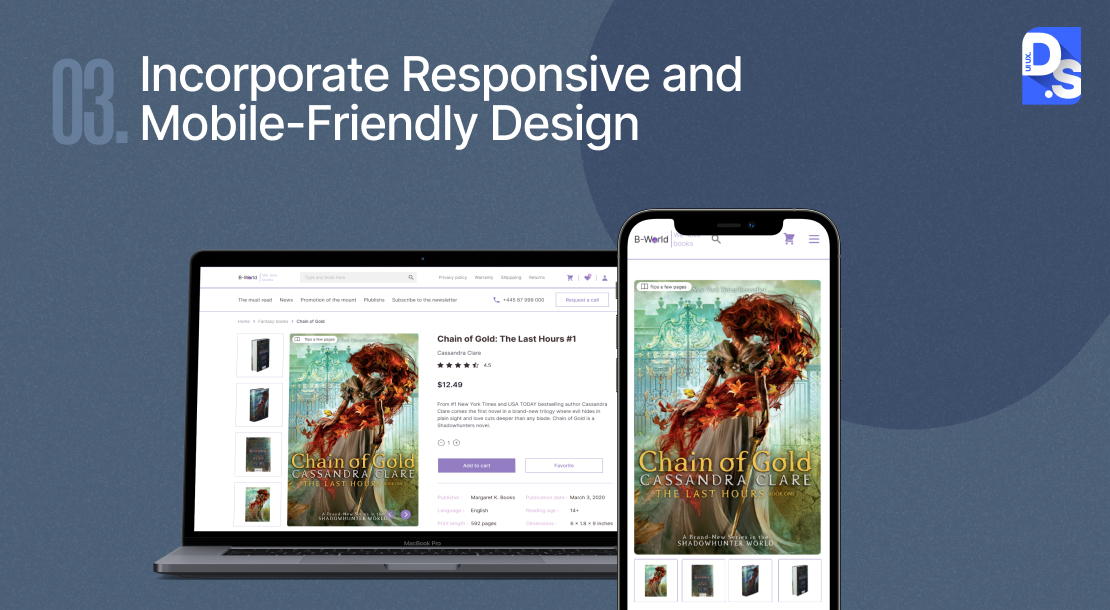
Responsive and Mobile-Friendly Design
- This design approach will ensure that your online store adapts to various screen sizes and devices
- Mobile users account for a significant % of the global online shopping community
- Optimizing the user experience specifically for them is a key aspect of modern-day eCommerce web design

Why It is Important
- A mobile-friendly design allows users to shop conveniently from their phones
- A smooth and seamless experience on mobile devices encourages a large % of your user-base to explore more
- Optimizing for mobile can lead to much higher sales figures
How to Do It
- Implement a flexible grid layout that adjusts based on screen size.
- Make sure images load quickly and display correctly on all devices without losing quality
- Regularly test your site on various devices and screen sizes to proactively identify and fix issues
Sephora excels in mobile experience. On their website, users can –
- Browse products
- Read reviews
- Complete purchases
– and more, as if they’re using a native app.
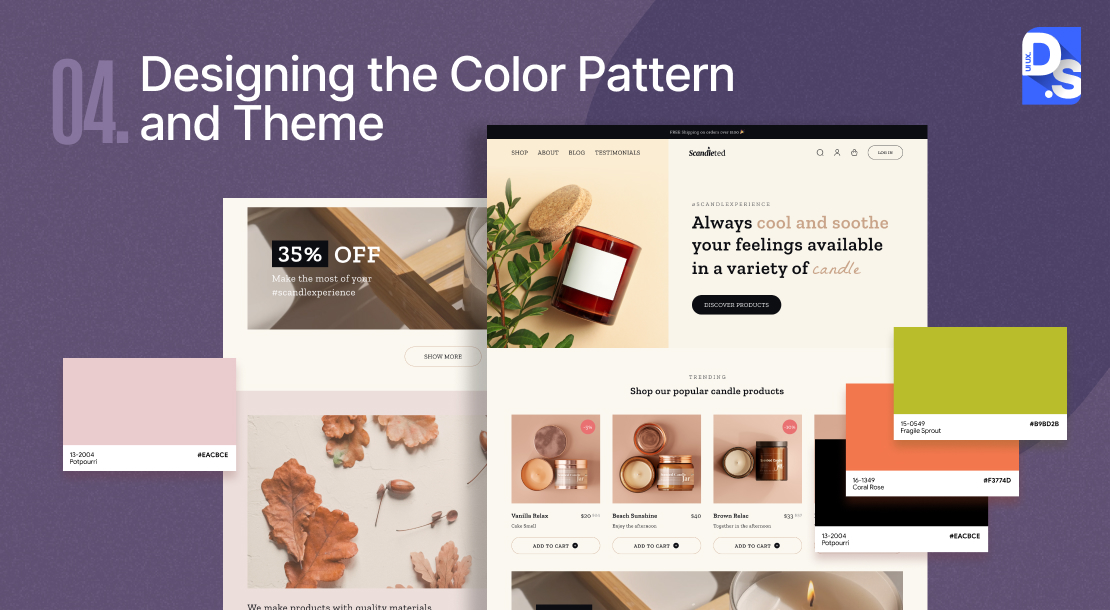
Color Palette and Theme
- The selection of colors throughout your online store will greatly influence its overall aesthetic
- The color themes you pick should reflect your brand’s visual style

Why It is Important
- An appealing color scheme draws customers in and encourages them to explore further
- Consistent use of colors and themes reinforces brand identity
- A well-designed theme creates an inviting atmosphere that makes shopping enjoyable
How to Do It
- Choose complementary colors that work well together
- Use the same color scheme across all pages for a unified experience.
- Use colors strategically to evoke specific emotions from users
Glossier’s minimalist chic design with soft pastels perfectly reflects their brand proposition – a modern shopping space for millennial beauty product lovers.
Font Style and Size
The font or typeface used for text on your website will affect readability and brand perception
Clear, legible fonts also improve navigation and the overall user experience

Why it is Important
- Fonts can convey professionalism, creativity, or friendliness
- The font you choose will shape how users view your brand
How to Do It
- Choose fonts that are easy to read on all devices
- Avoid overly decorative font styles
- Use a combination of serif and sans-serif fonts for contrast while maintaining visual balance
- Ensure font sizes are large enough for comfortable reading
- The text should not overwhelm the webpage’s layout
Everlane gets typography right by using a mix of fonts – some with serifs and some without – ensuring text is always easy on the eyes.
Inserting Branded Graphics and Logos
- Your site must contain visually appealing images and illustrations that align with your brand aesthetic
- It must also feature your store’s logo – the main visual representation of your brand

Why It is Important
- Consistent use of branding elements contributes to more memorable shopping experiences
- Attractive graphics and logos make the website more professional
How to Do it
- Establish guidelines for using logos, colors, fonts, and imagery across the website
- Use branded elements strategically to draw attention to key areas like the header, product pages, and calls to action
- Optimize branded graphics and logos for various screen sizes and devices
Nike effectively incorporates their iconic swoosh logo throughout their website, leaving no doubt about the brand identity.
Optimize for Performance and Accessibility
- The speed and efficiency with which the website loads and functions will greatly impact its SEO performance
- The website should also be usable for people with disabilities or visual impairments
Why it is Important
- Fast-loading, secure, and accessible websites deliver ‘return-worthy’ shopping experiences
- Users are more likely to complete purchases on well-performing and inclusive websites
How to Do it
- Compress media files without compromising quality to reduce load times
- Use SSL/TLS encryption to protect sensitive customer information during checkout
- Adhere to Web Content Accessibility Guidelines (WCAG)
Usability Testing
This is the all-important process of continuously improving the website based on test results and customer input
Why It is Important
- Usability testing helps pinpoint opportunities to enhance the shopping experience.
- Iterating based on feedback ensures the website will always stay relevant, engaging, and conversion-optimized
How to Do it
- Select participants who reflect your target audience for realistic testing scenarios
- Combine user observations, interviews, and analytics
- Gain a comprehensive understanding of the website’s performance from the data
- Keep analyzing test results to identify high-impact improvements
- Implement them in a timely manner
Example
Zappos continuously gathers customer feedback and conducts usability testing to ensure their website provides a smooth and optimized shopping experience. This iterative approach helps them stay ahead of evolving user expectations and maintain their position as a customer-centric brand
Once you have got all the ingredients, it is time to bring your design vision to life!
Bringing the Building Blocks Together
Here’s how you incorporate each building block to create a world-class e-commerce website:
- Begin by clearly outlining the e-commerce site’s objectives
- Identify the specific demographic groups it will serve
- Conduct market research to gather insights about potential customers and set SMART goals for the project
- Gather in-depth insights about target
- Assess every other e-commerce site they use
- Identify all opportunities to enhance the shopping experience
- Establish guidelines for using logos, colours, fonts, and imagery across the website
- Organize products into intuitive categories and subcategories
- Design a straightforward menu and include a robust search feature to facilitate easy navigation
- Ensure the site structure logically guides users through the shopping journey
- Create webpages with clear visual hierarchies and information structure – one by one
- Add sharp, detailed product images with interactive features like zoom and 360-degree views
- Their color palettes, fonts, and design elements should match the existing brand identity
- Make calls-to-action stand out prominently
- Implement a flexible grid layout
- Regularly test the site’s responsiveness on multiple devices
- Use colors strategically to evoke specific looks and emotions from users
- Use branded elements like logos strategically to draw attention to key areas like the header, product pages, and calls to action
- Select easy-to-read fonts that convey the desired brand personality
- Compress media files to reduce load times
- Use SSL/TLS encryption to protect sensitive customer information during checkouts
- Conduct usability testing on design prototypes and the actual website post launch
- Never stop revising the design
Create a world-class e-commerce website by following this structured approach and incorporating each building block effectively.
Why E-Commerce Design Is Important
Online sales, if considered its own country, would be the world’s third-largest economy, behind only China and the US:
- Investing in a well-designed e-commerce website is crucial for capturing a share of the growing online shopping market
- By prioritizing user-friendly, mobile-first, and conversion-focused design, you create a website that caters to the new era of shopping
- Your website serves as the digital face of your online store
- It makes the first impression on shoppers
- In the crowded online marketplace, companies are using design as their primary tool to differentiate themselves
- If your online store is poorly-designed and confusing to navigate, over 80% of shoppers will leave and never return
Investing in high-quality web design that sets your digital presence apart from template websites is definitely worth the money!
E-commerce Web Design: Best Practices
We have a basic idea of how eCommerce websites are designed. Now, let us explore the all-important Ecommerce web design best practices that elevate an eCommerce website’s design from ‘meh’ to ‘money-maker:’
Navigation that Delights, Not Frustrates
Intuitive and user-friendly navigation across all devices is essential for a successful e-commerce website:
- Organize products into clear categories based on customer needs and shopping behaviors
- Ensure popular categories are easily accessible
- Provide a dedicated ‘Shop by Brand’ section to cater to brand-conscious shoppers
- Implement breadcrumb trails to help users track their location and navigate back easily
- Ensure navigation is thumb-friendly for mobile users
Search that Converts
A powerful search bar is crucial for e-commerce websites, especially those with extensive product catalogues:
- Offer product suggestions and popular search keywords as users type to guide them effectively
- Implement features that catch misspellings to ensure users find what they intended
- Allow users to filter searches by criteria like price range, size, or colour for quicker results
- Make the search process seamless to enhance user satisfaction and increase conversions
Filter Out the Noise
Filters are vital for stores with a large selection of products; they serve as helpful guides for customers:
- Offer filters based on common search criteria to streamline the shopping experience
- Clear and Concise: Keep filter options straightforward to avoid overwhelming users
- Ensure search results update in real time as users select different filter options
- Use filters to direct customers toward their ideal products efficiently
Do Not Underestimate the Footer
- The footer is valuable real estate for keeping users engaged and providing key information:
- Include links to popular categories, customer service pages, and social media in the footer
- Highlight bestsellers or limited-edition items to encourage last-minute purchases
- End webpage sections with a strong call to action like ‘Shop Now’ or ‘Learn More’
Product Videos
High-quality videos showcasing product features can significantly boost conversions:
- Apple’s product pages famously feature stunning videos highlighting the latest iPhone’s capabilities
- These visuals engage customers and help sell products online/offline
- By incorporating product videos, you can broadly demonstrate all the benefits of your products
Product Comparisons
Offering comparison tools empowers customers to make more informed decisions:
- Display key features, ratings, reviews, and pricing for different products side by side
- Allow customers to easily evaluate their choices based on relevant criteria
- Make the shopping process smoother and more engaging with easy-to-use comparison tools
Product Reviews
Customer reviews and ratings serve as valuable user-generated content; they can also impact buying decisions and drive sales:
- Displaying reviews convinces shoppers that a product meets their needs
- Allow photo and video reviews to further enhance the products’ credibility
- Enable customers to share positive reviews
Prioritize Responsive Design
- Over 58% of all internet traffic comes from mobile devices
- Google prioritizes mobile-friendly eCommerce sites in search results
- Nearly 80% of customers have made purchases via mobile websites at least once
Need more reasons to make responsive eCommerce website design a priority? Yeah, we did not think so.
Compelling Calls to Action (CTAs)
Strategic calls-to-action guide users toward desired actions:
- Use compelling language in CTAs to encourage users to take the next step
- Ensure that CTAs are easily visible and accessible throughout the shopping journey
- Include a variety of CTAs like ‘Buy Now,’ ‘Browse New Arrivals,’ or ‘Sign Up for Discounts’
Homepage Efficiency
- Keep the homepage clean and informative to avoid overwhelming visitors
- Highlight bestsellers, new arrivals, and clear navigation to relevant categories
- Ensure that essential brand-related information is easily accessible without clutter
Visual Storytelling
Visual storytelling captures users’ attention and communicates brand value:
- Use crisp images to showcase products and convey your brand message effectively
- Consider using a hero image to highlight a key product prominently on the homepage
- Create a carousel to showcase different product categories or promotions
- Refresh visuals regularly to keep returning visitors engaged and interested
Visual storytelling is one of the most underrated Ecommerce UX best practices.
Streamlined Checkout
A smooth checkout process minimizes cart abandonment:
- Make the checkout process easy to find and navigate for users
- Offer guest checkout for first-time buyers to simplify the experience
- Aim for around eight fields that request only essential information, like delivery and payment details
- Use progress indicators and clear error messages to keep users informed
- Take inspiration from brands like Urban Outfitters – they use a convenient guest checkout pop-up
Conclusion
By implementing the best practices we discussed, you can create a user-centric online store that keeps improving with time.
If you need more in-depth assistance, Design Studio is here to help you with premium custom Ecommerce website design services. Reach out to us. We’ll gladly answer your questions about designing eCommerce sites and provide a cost estimate.

comments
Add comment