Information Architecture in UX: Process, Benefits & Examples
Information Architecture (IA) in UX is all about arranging and categorizing the content that will be included in the digital product in such a way to create a clear and basically self-explanatory structure.
It involves creating a clear hierarchy, designing effective navigation systems, and using descriptive labels to help users find and understand information quickly. By aligning the structure with user needs and behaviors, IA improves overall usability and ensures that users can efficiently access and interact with the content.
Content is only as valuable as its ability to be found and understood by the target audience. Even the most compelling content can be easily overlooked if it is buried in a poorly designed website or app. This is where information architecture (IA) steps in.
Information architecture is the often invisible discipline that ensures users can effortlessly find what they need on digital products and platforms. Information architecture acts as the invisible backbone of UX design, meticulously structuring content within websites and apps to ensure smooth and intuitive user experiences.
When users can easily find the information they seek, they are more likely to have positive experiences. Thus, IA and UX design are intrinsically linked. This blog explains the role of Information Architecture in UX design, exploring the benefits it offers for both users and businesses. There are also some practical tips to help you design an IA that keeps your website visitors happy and your bottom line healthy.
What is Information Architecture in UX?

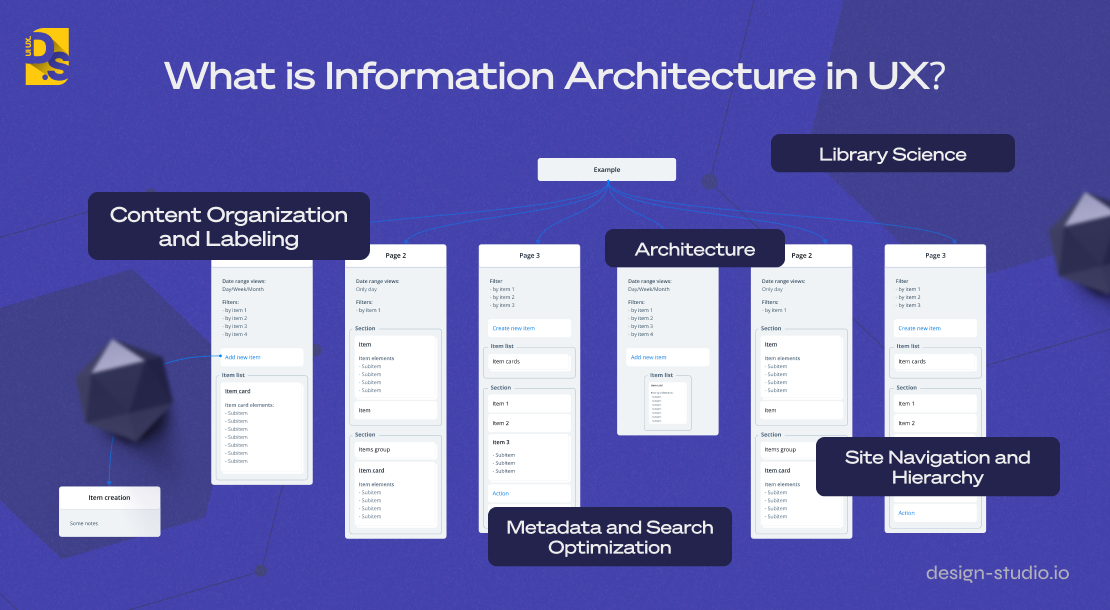
Information architecture is the discipline of organizing, segmenting, and labeling content in a way that makes it easily accessible and understandable to users. Essentially, IA defines how information is organized, categorized, and labeled within a digital product. In UX design, it is seen as a multi-faceted discipline rooted in several key functions, including:
Content Organization and Labeling
Taxonomies are categorization schemes used to organize content logically and intuitively. ‘Information architects’ categorize and label content using taxonomies that align with their target users’ existing mental models. This ensures that users can anticipate where key information is located within the digital product, which in turn, minimizes their cognitive load (the amount of info users can process at once) and frustration.
Site Navigation and Hierarchy
Sitemaps are visual blueprints outlining the website or app’s structure and content hierarchy. Creating clear and consistent sitemaps is a key aspect of both IA and UX design. Sitemaps help define the IA’s framework and guide users through a logical progression from high-level overviews to specific details.
This intuitive flow mirrors the way users naturally explore information on digital products. Along with sitemaps, ‘Information architects’ also create intuitive menus, content hierarchies, clear categorization schemes, and other navigational elements based on user needs and mental models.
Metadata and Search Optimization
Assigning short but relevant metadata to content empowers users to leverage the website or app’s built-in search functionalities effectively. Data tagging with titles, descriptions, tags, and keywords allows for efficient search and retrieval of content.
These elements work in concert to establish a clear and consistent information hierarchy, mimicking the intuitive organization principles found in libraries, human brains, and well-designed buildings. You read that right. While the Internet age may have given birth to this modern, digital iteration of IA that we are currently talking about, its roots have a surprisingly rich history that lies firmly in three established disciplines:
Library Science
Library science, the ancient craft of cataloging information for easy retrieval, that librarians have perfected over centuries, directly influences modern-day IA. Concepts like metadata creation and archival science directly translate to IA. Archival science, a subfield of library science, emphasizes the importance of maintaining and curating content over time: another concept that is crucial for evolving websites.
Cognitive Psychology
Mental models, i.e., the user’s preconceived notions about the website or app organization, play a significant role in both cognitive psychology and IA. Similarly, understanding cognitive load is vital in both fields. Content placement aligning with users’ existing mental models is what makes information intuitive and easy to find inside digital products. Users’ decision-making processes can also be optimized through the strategic presentation of important information at key points in the user flow. Only by structuring information effectively, can designers avoid cognitively overwhelming their users.
Architecture
Richard Saul Wurman, the visionary who coined the term “Information Architecture,” was an architect by trade. The very name “IA” is a nod to this discipline’s architectural lineage. Wurman drew striking parallels between the discipline of IA and the art of physical architecture, emphasizing that just as the underlying structure of a building is more important than the building itself, the way information is presented is equally, if not more, crucial than the information itself.
Modern-day IA is a powerful synthesis of theory and practice, where the tried-and-tested cataloging techniques honed by librarians for centuries meet the cutting-edge insights of modern-day cognitive science and architecture.
By drawing from established disciplines like library science, cognitive psychology, and architecture, IA empowers UX designers to build websites and applications that are intuitive, user-centric, and optimized for information retrieval.
Benefits of Information Architecture in UX
1. Easier Navigation
Information Architecture is a seamless process of designing a website or an application so that the user can navigate easily. Using the organisation of content in a format that is easy to follow a user is easily able to locate a particular item that they are looking for without losing their way.
2. Happier Users
This is much of an advantage when the information presented is well structured and easy to find by the users. They are not going to have to search for specific aspects in the product that they want, reducing stress and the general levels of dissatisfaction.
3. Faster Access
Optimal IA increases the speed with which users are able to retrieve any required information. This means users spend less time and resources in searching and more time on the content or performing the intended function hence a better design for the users.
4. Simple Updates
You are right about one thing, a well optimized IA makes it easier to manage and update content on the site. While the content is structured, certain sections or topics can be altered or new information introduced to prevent stagnation of the content.
5. Less Confusion
Thus, IA properly categorises information and uses meaningful labels to make the product more understandable and easy to use. This makes the experience less mentally tiring when trying to determine where particular items are, and how to employ them in various tasks.
6. Better Accessibility
Effective IA design knowledge guarantees that the content is available to persons with a disability. This could entail making parts of the content more easily exportable to be compatible with screen readers or some other assistive technology, thus increasing the product’s accessibility.
7. Growth-Friendly
Based on the previous discussions, the strong IA framework is flexible and scale. Organizational structure can accommodate new contents or features in case they are added so as not to influence the user experience. It enables the product to progress and develop a design that is harmonious and user-friendly at the same time.
How to Incorporate Information Architecture in UX Design

In UX design, Information Architecture (IA) is not just about organizing content; it is about choreographing the user’s journey throughout the website or application. By systematically organizing information and grouping similar elements together (as per the principles of IA), UX designers can create cohesively choreographed user journeys.
To do so, they create sitemaps. Sitemaps are not just roadmaps for navigation; they also establish the visual hierarchy of the design. Think of them as blueprints that map out not only how users will navigate but also how information will be prioritized visually. This systematic organization allows for grouping similar sets of information together.
This practice aligns with the Gestalt Principles of perception, a concept borrowed from cognitive psychology. These principles describe how humans perceive objects and patterns. They explain how we group similar elements, recognize patterns, and simplify complex visuals.
By rooting their IA designs in Gestalt principles, UX designers effectively organize and structure content in a way that is optimized for the average user’s mental model. Here’s a breakdown of the four essential Gestalt principles and their impact on IA:
Similarity
Users group visually similar elements together. In IA, designers leverage this principle by using consistent design styles for related content categories. For instance, eCommerce sites often use similar color palettes and layouts for product listings within the same department. This consistency fosters intuitive navigation.
Continuity
Elements arranged in a line or following a curve are perceived as related. Information architects and designers use this principle to guide users visually through specific task flows. For example, designers often visualize the checkout process for users; in the visualizations, each step (shipping information, payment details, order confirmation) is linked, creating a clear and continuous path toward purchase completion.
Symmetry
Symmetrical elements create a sense of balance and order. Designers leverage symmetry to make their app or website’s primary navigation more structured and to make key pieces of info (e.g., calls-to-action) stand out in the content hierarchy.
Closure
Our brains tend to “fill in gaps” to complete a perceived image. Designers apply this principle by strategically placing UI elements in key areas of the user journey to guide the user’s natural visual flow. For example, a strategically placed “arrow” icon subtly guides the user’s visual flow towards the next logical step in a multi-step, form submission process.
Modern users have limited patience for convoluted layouts that feel unnatural and violate the fundamental principles of visual perception. These core Gestalt principles, along with IA’s foundation in cognitive psychology, empower UX designers to create user experiences that minimize cognitive effort. Conversely, poorly designed IA that disregards these principles leads to immediate frustration and abandonment.
Information Architecture UX Examples
Let us illustrate the impact of IA in UX design through some popular real-world examples:
Apple App Store
A shining example of well-designed information architecture, the App Store boasts clear categories, subcategories, and robust search functionality, making app discovery effortless.
Amazon Product Pages
Structured with a user-centric IA, Amazon product pages showcase product images, detailed descriptions, user reviews, and AI-suggested ‘related items’ – all the information necessary for informed purchase decisions in a clean, easy-to-digest way.
Airbnb Listing Pages
Organized with an intuitive flow, Airbnb listings present key details like location, price, and amenities upfront, followed by HD photos, user reviews, and detailed host information. This simple information architecture allows users to make quick assessments of properties on the site.
On the other hand, any website that’s overloaded with menu items or unclear labeling is a bad example of Information Architecture in UX design. The same goes for websites that bombard users with an overwhelming array of choices and a lack of clear pathways to achieve their goals. This ‘decision-paralysis’ impedes users from completing intended tasks efficiently.
Let us learn how to avoid these types of mistakes.
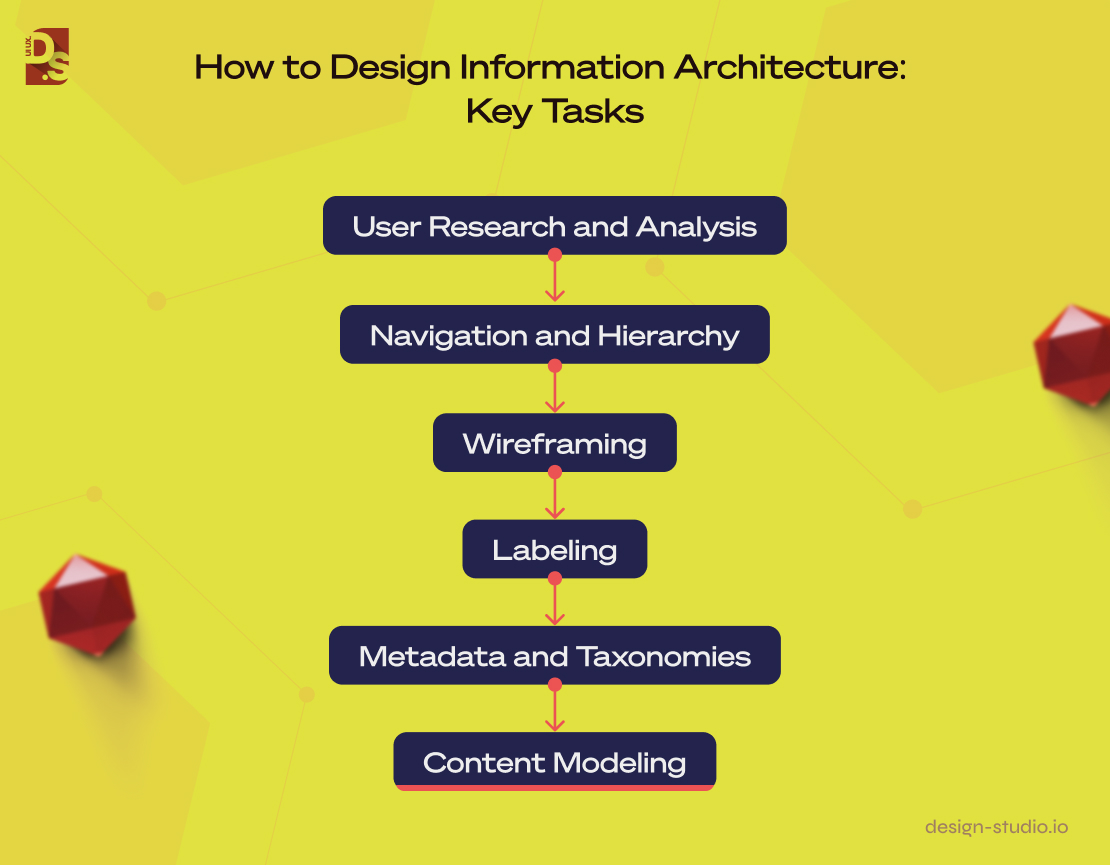
How to Design Information Architecture: Key Tasks

The path to effective Information Architecture begins with understanding the role of the information architect within a design team. Information architects shoulder a wide range of responsibilities, including:
User Research and Analysis
Information architects leverage various research methods to understand user behavior and mental models. This includes analyzing usability test results, card sorting exercises, stakeholder interviews, and user interviews.
By actively participating in these research activities (e.g., facilitating card sorting), information architects gain valuable insights into how users categorize information, their goals within the application, and the mental frameworks they bring to the user experience. This research is then meticulously analyzed to inform IA and design decisions; information architects also use this data to create user personas
Navigation and Hierarchy
Once information architects identify user goals, predict their information needs, and understand how users will interact with their website or app, they craft the blueprint that defines how information will be displayed and accessed across the website or application.
They consider both user mental models (what users expect to see) and business goals (how the organization wants to connect content) to determine optimal information hierarchy. Content is prioritized and organized into a logical structure, ensuring users can find the information they seek intuitively. This info is presented in sitemaps that visually illustrate the hierarchical organization of content.
Wireframing
While not every information architect uses wireframing, some find it a valuable tool to represent the connections between different website or app screens and illustrate their practical functionalities. They sketch out key screens to demonstrate user interactions with the available information. If getting down to, What is wireframing? may be a question occupying your mind, it is actually a process where key screens are sketched out to show how users would interact with the available information.
Labeling
Assigning clear and concise labels to different content sections plays a crucial role in enhancing user navigation and information discovery. While content strategists often take the lead on this, it is a collaborative effort where information architects provide valuable input. Effective labeling ensures the site/app’s navigation and hierarchy are accurately reflected in the terminology used for pages and links. Labels are crafted from the user’s perspective, featuring language that resonates with their understanding.
Metadata and Taxonomies
All content is “tagged” with metadata so that users can easily search for information. Taxonomies are classification schemes that group similar content or information. Information architects select appropriate taxonomies for websites/apps based on the target audience’s mental models.
Content Modeling
This process involves content strategists and information architects partnering with developers to define ‘structured content types’ that align with user needs, business logic, editorial practices, and technical requirements.
For example, an eCommerce website might define a ‘structured content type’ for all “Summer Products;” this involves creating separate content fields for product names, descriptions, prices, images, and technical specifications.
The more content your digital product has, the more sophisticated the website appears. In website redesigns, new content models need to be mapped to upgrade the existing content structures.
By overseeing these tasks information architects help design teams craft user journeys that are intuitive, efficient, and aligned with both user expectations and business objectives.
Steps to Initiate Information Architecture in UX
Now that we know the main tasks that need to be performed, let us go through the order in which they should be carried out:
Understanding Users
Understanding “who” the users are, “what” they aim to achieve, and “how” they typically seek or process information is the first step. Here IAs gain deep insights into user behavior and mental models through user research, interviews, card sorting, usability testing, creating user personas, and mental model mapping.
Define Project Objectives
Brainstorming sessions with project stakeholders help establish clear business objectives (primary, secondary, and tertiary). For instance, an eCommerce site might prioritize product discoverability first, conversion rate optimization second, and raising brand awareness third.
Competitive Analysis
Analyzing competing apps or websites, their IA structures, sitemaps, and other strengths or weaknesses shed light on user expectations (within the competitive landscape), industry ‘best practices,’ and potential areas for design differentiation.
Content Audit
Content audits help designers and IAs evaluate what content to retain, remove, or prioritize. Once that is done, they organize the remaining, up-to-date content into logical, user-friendly categories. Web analytics tools and card sorting exercises help IAs create well-structured content hierarchies that streamline information discovery
Site mapping
Now, it is time to finalize the site or app’s overall structure and navigation flow with a sitemap, i.e., a visual blueprint of the website’s content hierarchy that illustrates the relationships between all content categories, sub-categories, and parent and child pages.
Content Modelling & Labeling
Next, clear and concise labels must be given to all content categories. All menu items, category names, and section headings should be short, keyword-optimized, and self-explanatory.
User Flow Design
User flow mapping outlines the various pathways users might take to complete specific tasks. At this stage, all decisions related to menus, breadcrumbs, internal links, and all other navigational elements are finalized. Clickable wireframes (with none or limited graphic elements) are often used at this stage to demonstrate the visual hierarchy of content on individual pages and how different pages work together to enable user goal completion.
Design Validation
Lastly, IAs conduct multiple series of usability testing with target users to identify and correct usability issues.
By following this iterative process, information architects help design teams craft intuitive and user-centric experiences that go on to become the bedrock of their digital products.
Final Take
In essence, IA is the invisible symphony that orchestrates user journeys and user experiences. When expertly applied, it elevates both the design and the user experience. This guide has outlined the core principles of Information Architecture in UX and its impact on user journeys. Use it to create digital products that are both visually appealing and functionally exceptional.
If you’re looking to refine your website’s Information architecture for better usability and navigation, our top UI/UX design services can help you create a seamless and user-friendly experience.

comments
Add comment